Editor de textos (ATTO e TinyMce): mudanças entre as edições
(→ATTO) |
(→ATTO) |
||
| Linha 62: | Linha 62: | ||
A saber: | A saber: | ||
{| class="wikitable" | {| class="wikitable" | ||
| | |[[Arquivo:ATTO - formatação.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - cor.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - listas.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - links.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - anexos.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - sublinhado.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - alinhamento.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - recuo.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - tabela.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - desfazer.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - acessibilidade.png]] | ||
| | | | ||
|- | |- | ||
| | |[[Arquivo:ATTO - html.png]] | ||
| | | | ||
|} | |} | ||
Edição das 18h48min de 28 de agosto de 2017
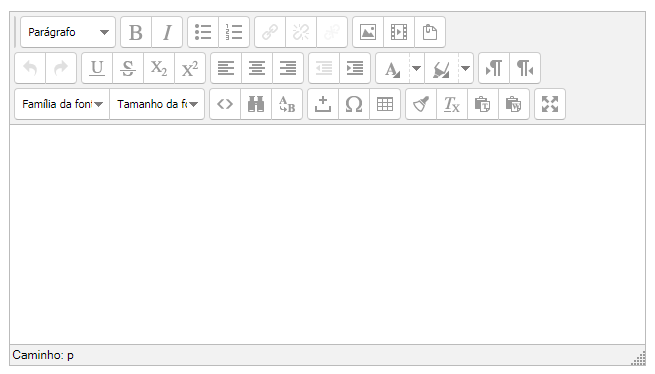
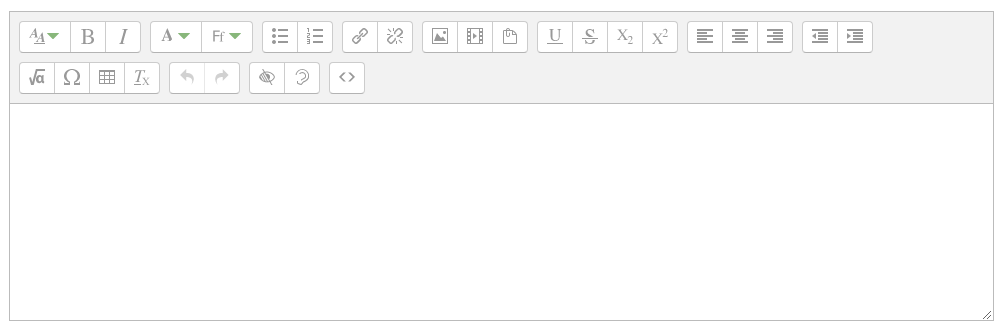
O editor padrão de textos do Moodle é o TinyMce, em geral ele é o mais utilizado pelos usuários. O editor de textos ATTO oferece menos funcionalidades que o TinyMce, mas também é um bom editor, destacando-se principalmente em tarefas mais avançadas, como edição de códigos HTML e compatibilidade com o framework Bootstrap.
TinyMce
A saber:
ATTO
A saber: