Editor de textos (ATTO e TinyMce): mudanças entre as edições
Sem resumo de edição |
Sem resumo de edição |
||
| Linha 45: | Linha 45: | ||
|- | |- | ||
|[[Arquivo:TinyMCE - html.png]] | |[[Arquivo:TinyMCE - html.png]] | ||
|Editar código fonte / localizar / localizar e substituir | |Editar código fonte HTML / localizar / localizar e substituir | ||
|- | |- | ||
|[[Arquivo:TinyMCE - tabela.png]] | |[[Arquivo:TinyMCE - tabela.png]] | ||
| Linha 78: | Linha 78: | ||
|- | |- | ||
|[[Arquivo:ATTO - sublinhado.png]] | |[[Arquivo:ATTO - sublinhado.png]] | ||
| | |Sublinhado / riscado / subscrito / sobrescrito | ||
|- | |- | ||
|[[Arquivo:ATTO - alinhamento.png]] | |[[Arquivo:ATTO - alinhamento.png]] | ||
| | |Alinhar à esquerda / centralizar / alinhar à direita | ||
|- | |- | ||
|[[Arquivo:ATTO - recuo.png]] | |[[Arquivo:ATTO - recuo.png]] | ||
| | |Diminuir recuo / Identar | ||
|- | |- | ||
|[[Arquivo:ATTO - tabela.png]] | |[[Arquivo:ATTO - tabela.png]] | ||
| | |Editor de equações / Inserir caractere / inserir ou editar tabela / limpar formatação | ||
|- | |- | ||
|[[Arquivo:ATTO - desfazer.png]] | |[[Arquivo:ATTO - desfazer.png]] | ||
| | |Desfazer ação / refazer ação | ||
|- | |- | ||
|[[Arquivo:ATTO - acessibilidade.png]] | |[[Arquivo:ATTO - acessibilidade.png]] | ||
| | |Verificador de acessibilidade / Ajuda para leitura de tela | ||
|- | |- | ||
|[[Arquivo:ATTO - html.png]] | |[[Arquivo:ATTO - html.png]] | ||
| | |Editar código fonte HTML | ||
|} | |} | ||
Edição das 18h55min de 28 de agosto de 2017
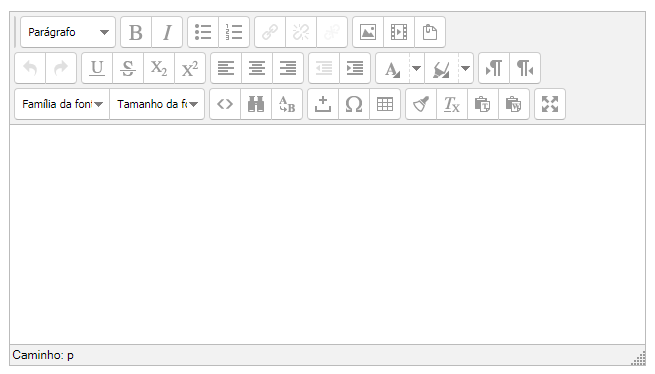
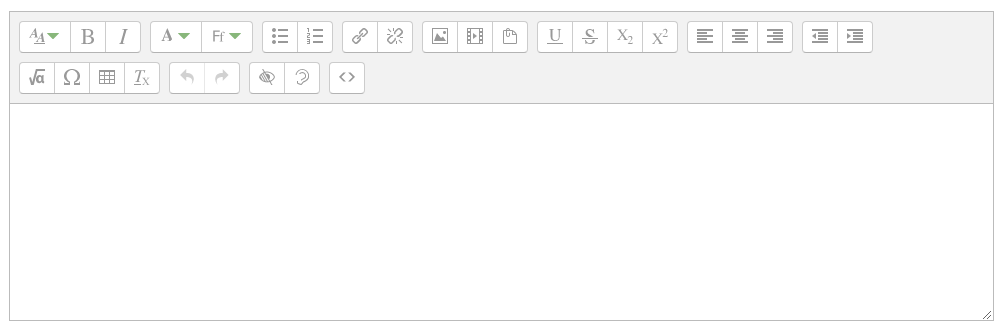
O editor padrão de textos do Moodle é o TinyMce, em geral ele é o mais utilizado pelos usuários. O editor de textos ATTO oferece menos funcionalidades que o TinyMce, mas também é um bom editor, destacando-se principalmente em tarefas mais avançadas, como edição de códigos HTML e compatibilidade com o framework Bootstrap.
TinyMce
A saber:
ATTO
A saber: