Exemplos de objetos HTML 2: mudanças entre as edições
Sem resumo de edição |
Sem resumo de edição |
||
| Linha 33: | Linha 33: | ||
== Separador estreito == | == Separador estreito == | ||
<syntaxhighlight lang="html"> | |||
<div style="border-bottom: 1px dotted #0004ff;text-shadow: 0 1px 2px rgba(0,0,0,0.2);color: #0004ff;text-transform: uppercase;font-size: 14px;vertical-align: middle;vertical-align: middle;vertical-align: top;"><b>material de apoio</b></div> | |||
</syntaxhighlight> | |||
Edição das 21h32min de 31 de julho de 2020
|
Existem inúmeras formas de melhorar o layout da sala virtual e torná-la visualmente mais atrativa. Dentre essas formas, utilizar códigos HTML é a maneira mais simples de tornar isso realidade. Entretanto, é necessário entender um pouco de HTML e CSS para criar esses objetos. Para facilitar o trabalho de quem quer melhorar o layout da sua sala, escreveremos os códigos de alguns objetos importantes, bastando apenas copiar e colar no editor de textos, no modo HTML, claro. Como o tema dos Ambientes Virtuais aqui do IFG utilizam como base o framework Bootstrap, faremos também o uso de suas classes para melhorar ainda mais o visual desses objetos. Dúvidas sobre como ativar o modo HTML do editor de textos do moodle? Clique aqui! |
Cabeçalho do tópico ou seção
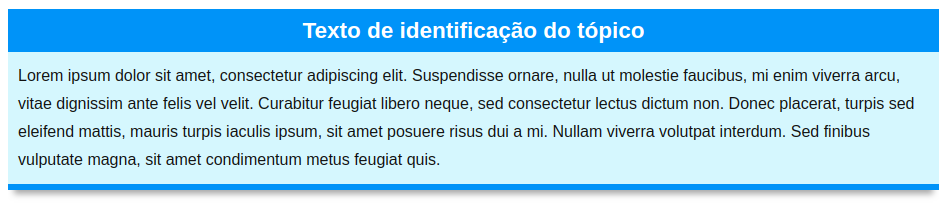
<div style="background: #1E90FF;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #dbf6ff;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #1E90FF;margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>
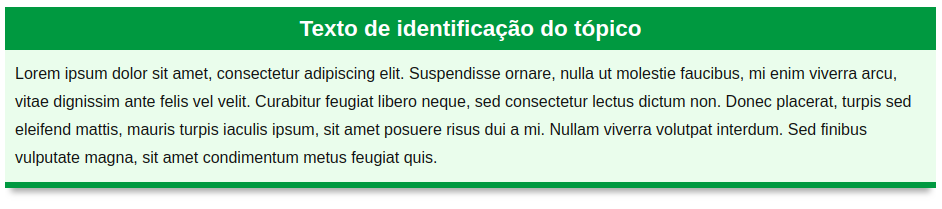
<div style="background: #369831;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #edfdeb;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #369831;margin-bottom: 15px;box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>
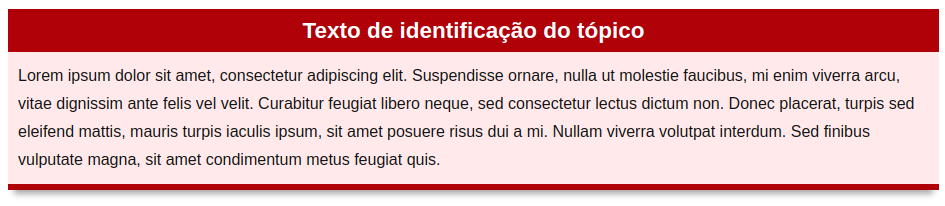
<div style="background: #a20000;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #ffeaea;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #a20000;margin-bottom: 15px;box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>
Separador estreito
<div style="border-bottom: 1px dotted #0004ff;text-shadow: 0 1px 2px rgba(0,0,0,0.2);color: #0004ff;text-transform: uppercase;font-size: 14px;vertical-align: middle;vertical-align: middle;vertical-align: top;"><b>material de apoio</b></div>