Editor de textos (ATTO e TinyMce): mudanças entre as edições
Sem resumo de edição |
|||
| Linha 1: | Linha 1: | ||
__TOC__ | |||
O editor padrão de textos do Moodle é o TinyMce. O editor de textos ATTO oferece menos funcionalidades que o TinyMce, mas também é um bom editor, destacando-se principalmente em tarefas mais avançadas, como edição de códigos HTML e compatibilidade com o framework Bootstrap. | O editor padrão de textos do Moodle é o TinyMce. O editor de textos ATTO oferece menos funcionalidades que o TinyMce, mas também é um bom editor, destacando-se principalmente em tarefas mais avançadas, como edição de códigos HTML e compatibilidade com o framework Bootstrap. | ||
Edição das 23h30min de 3 de agosto de 2020
O editor padrão de textos do Moodle é o TinyMce. O editor de textos ATTO oferece menos funcionalidades que o TinyMce, mas também é um bom editor, destacando-se principalmente em tarefas mais avançadas, como edição de códigos HTML e compatibilidade com o framework Bootstrap.
A decisão de qual editor de texto utilizar, fica a cargo do usuário. A seguir, apresentaremos as funcionalidades de cada um:
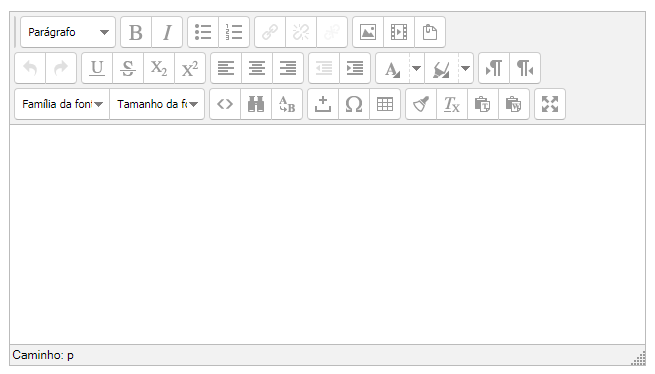
TinyMce
A saber:
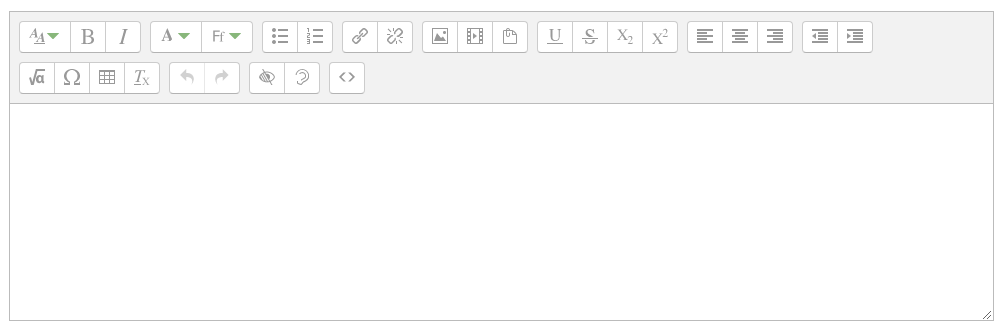
ATTO
A saber:
Como trocar o editor de textos