Exemplos de objetos HTML 2: mudanças entre as edições
Sem resumo de edição |
|||
| Linha 111: | Linha 111: | ||
</div> | </div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== [https://coimbra.app/ifg/moodle/snippets/ Clique aqui e veja mais exemplos de objetos HTML (customizáveis)] == | |||
Edição das 22h10min de 23 de abril de 2021
|
Existem inúmeras formas de melhorar o layout da sala virtual e torná-la visualmente mais atrativa. Dentre essas formas, utilizar códigos HTML é a maneira mais simples de tornar isso realidade. Entretanto, é necessário entender um pouco de HTML e CSS para criar esses objetos. Para facilitar o trabalho de quem quer melhorar o layout da sua sala, escreveremos os códigos de alguns objetos importantes, bastando apenas copiar e colar no editor de textos, no modo HTML, claro. Como o tema dos Ambientes Virtuais aqui do IFG utilizam como base o framework Bootstrap, faremos também o uso de suas classes para melhorar ainda mais o visual desses objetos. Dúvidas sobre como ativar o modo HTML do editor de textos do moodle? Clique aqui! |
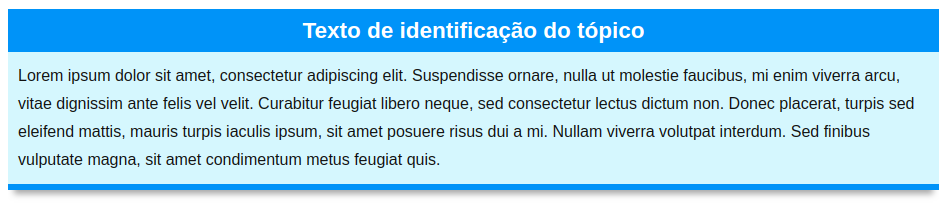
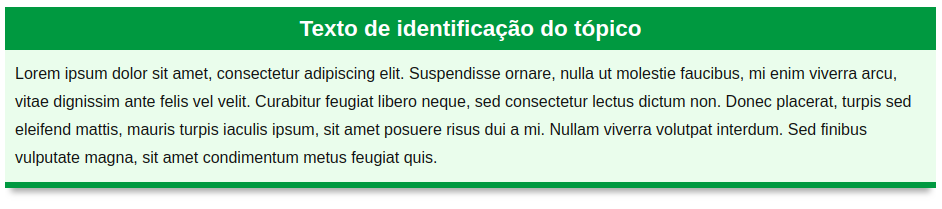
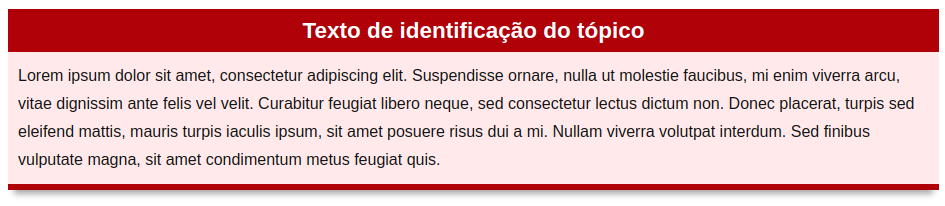
Cabeçalho do tópico ou seção
<div style="background: #1E90FF;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #dbf6ff;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #1E90FF;margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>
<div style="background: #369831;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #edfdeb;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #369831;margin-bottom: 15px;box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>
<div style="background: #a20000;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #ffeaea;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #a20000;margin-bottom: 15px;box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>
Separador estreito
Uma frase com uma linha abaixo separando o conteúdo de um tópico (material de apoio e atividades, por exemplo). O texto poderá ser modificado no próprio editor.
<div style="border-bottom: 1px dotted #0004ff;text-shadow: 0 1px 2px rgba(0,0,0,0.2);color: #0004ff;text-transform: uppercase;font-size: 14px;vertical-align: middle;vertical-align: middle;vertical-align: top;"><b>material de apoio</b></div>
<div style="border-bottom: 1px dotted #101010;text-shadow: 0 1px 2px rgba(0,0,0,0.2);color: #101010;text-transform: uppercase;font-size: 14px;vertical-align: middle;vertical-align: middle;vertical-align: top;"><b>atividades formativas</b></div>
<div style="border-bottom: 1px dotted #369831;text-shadow: 0 1px 2px rgba(0,0,0,0.2);color: #369831;text-transform: uppercase;font-size: 14px;vertical-align: middle;vertical-align: middle;vertical-align: top;"><b>atividades formativas</b></div>
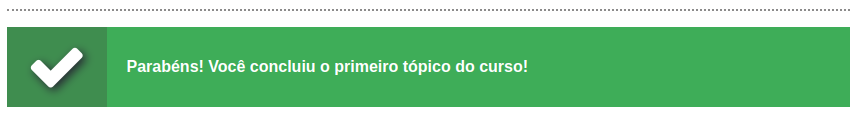
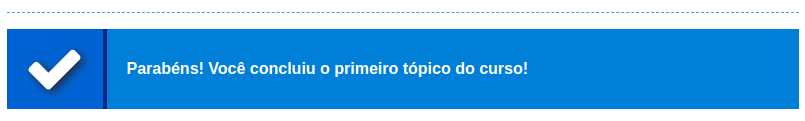
Avisos de conclusão do tópico
Uma faixa informando que o tópico foi concluído.
<hr style="border-top: 2px dotted #8c8b8b;">
<div style="position: relative; background: #4CAF50; color: #FFF; display: table; cursor: pointer;">
<div style="background: #478e4a; min-width: 100px; vertical-align: middle; text-align: center;">
<i class="fa fa-check" style="font-size: 60px; text-shadow: 3px 3px 10px #272634; margin: 10px 0px 10px 0px;"></i>
</div>
<div style="width: 100%; display: table-cell; vertical-align: middle; padding: 20px; font-size: 16px; font-weight: 700; Tahoma,Verdana,Segoe,sans-serif">Parabéns! Você concluiu o primeiro tópico do curso!</div>
</div>
<hr style="border-top: 1px dashed #5997f5;">
<div style="position: relative;background: #3a78dc;color: #FFF;display: table;cursor: pointer;">
<div style="background: #2558d8;min-width: 100px;vertical-align: middle;text-align: center;border-right: 4px solid #001c84;">
<i class="fa fa-check" style="font-size: 60px; text-shadow: 3px 3px 10px #272634; margin: 10px 0px 10px 0px;"></i>
</div>
<div style="width: 100%; display: table-cell; vertical-align: middle; padding: 20px; font-size: 16px; font-weight: 700; Tahoma,Verdana,Segoe,sans-serif">Parabéns! Você concluiu o primeiro tópico do curso!</div>
</div>
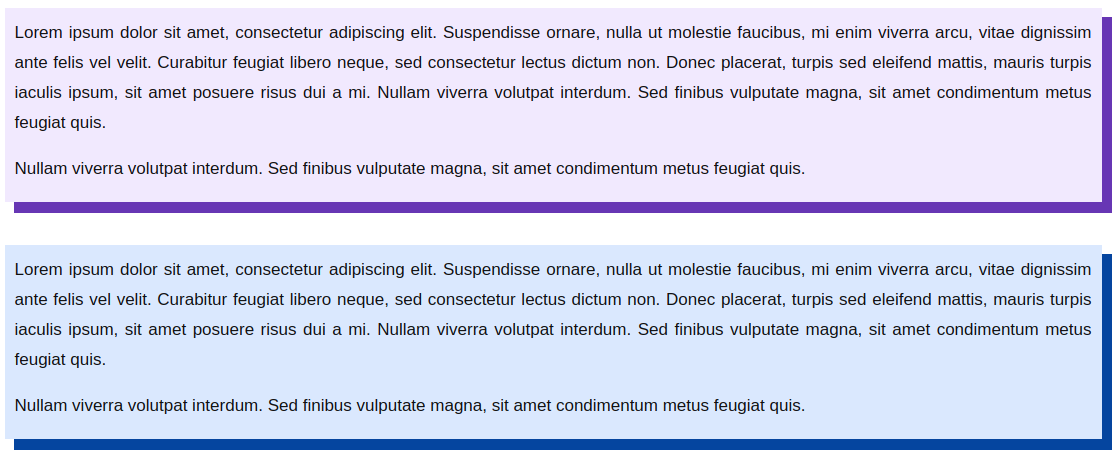
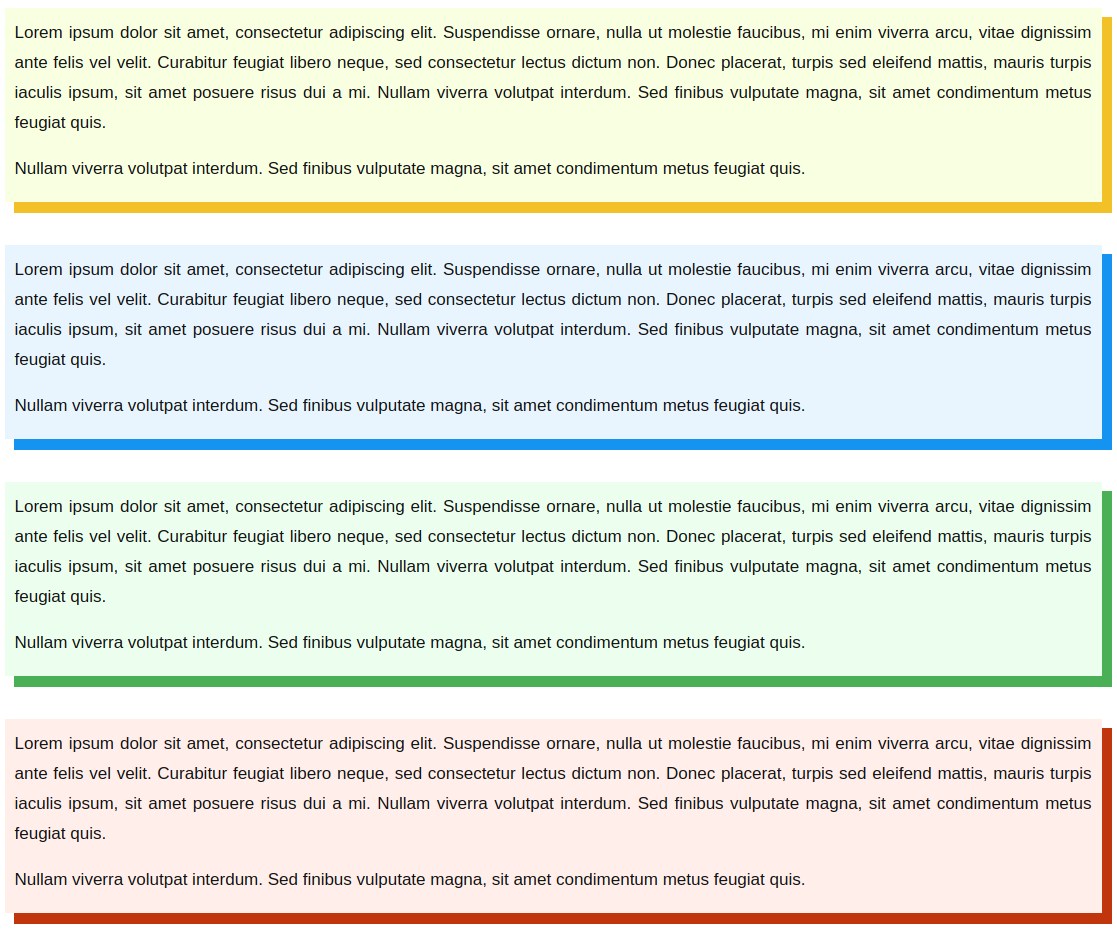
Box de texto
Objetos visuais que podem ser usados em início de seções, como enunciado de atividades e muito mais...
Códigos HTML
Amarelo
<div style="background: #f9ffe0; min-height: 100px;box-shadow: #f1bf08 10px 10px 0px 1px;margin-right: 10px; padding: 10px 10px 2px;margin-bottom: 30px;color: #101010; font-size: 17px;">
<p style="line-height: 1.8; text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat,
turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</p>
<p style="line-height: 1.8; text-align: justify;">Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.<br></p>
</div>
Azul claro
<div style="background: #e8f5ff;min-height: 100px;box-shadow: #2196f3 10px 10px 0px 1px;margin-right: 10px;padding: 10px 10px 2px;margin-bottom: 30px;color: #101010;font-size: 17px;">
<p style="line-height: 1.8; text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat,
turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</p>
<p style="line-height: 1.8; text-align: justify;">Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.<br></p>
</div>
Verde
<div style="background: #ecffed;min-height: 100px;box-shadow: #4caf50 10px 10px 0px 1px;margin-right: 10px;padding: 10px 10px 2px;margin-bottom: 30px;color: #101010;font-size: 17px;">
<p style="line-height: 1.8; text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat,
turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</p>
<p style="line-height: 1.8; text-align: justify;">Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.<br></p>
</div>
Vermelho
<div style="background: #ffeee9;min-height: 100px;box-shadow: #bf360c 10px 10px 0px 1px;margin-right: 10px;padding: 10px 10px 2px;margin-bottom: 30px;color: #101010;font-size: 17px;">
<p style="line-height: 1.8; text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat,
turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</p>
<p style="line-height: 1.8; text-align: justify;">Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.<br></p>
</div>
Roxo
<div style="background: #f1e9ff;min-height: 100px;box-shadow: #673ab7 10px 10px 0px 1px;margin-right: 10px;padding: 10px 10px 2px;margin-bottom: 30px;color: #101010;font-size: 17px;">
<p style="line-height: 1.8; text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat,
turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</p>
<p style="line-height: 1.8; text-align: justify;">Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.<br></p>
</div>
Azul escuro
<div style="background: #dae8ff;min-height: 100px;box-shadow: #0d47a1 10px 10px 0px 1px;margin-right: 10px;padding: 10px 10px 2px;margin-bottom: 30px;color: #101010;font-size: 17px;">
<p style="line-height: 1.8; text-align: justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat,
turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</p>
<p style="line-height: 1.8; text-align: justify;">Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.<br></p>
</div>