Modelos de sala virtual: mudanças entre as edições
Sem resumo de edição |
Sem resumo de edição |
||
| (6 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
[[Arquivo:Idea.png|esquerda]] | |||
[[Arquivo:Idea.png | Existem inúmeras formas de organizar os objetos e configurar a sala virtual. Nesta seção, para que você conheça as possibilidades oferecidas pelo Moodle, apresentaremos alguns modelos de salas virtuais prontas. Trataremos aqui apenas de ideias, ou seja, a intenção é despertar a criatividade e melhorar a organização da sala virtual. Todavia, a autonomia na organização dos objetos na sala virtual é do professor da disciplina! | ||
Existem inúmeras formas de organizar os objetos e configurar a sala virtual | <br> | ||
<br> | |||
< | <br> | ||
== Sala virtual do programa Profuncionário == | == Sala virtual do programa Profuncionário == | ||
[[Arquivo:Modelo de sala - Profuncionário.png|borda]] | [[Arquivo:Modelo de sala - Profuncionário.png|borda]] | ||
| Linha 26: | Linha 26: | ||
<td style="width: 70px; border-right: none; padding: 8px;">[[Arquivo:Notepad.png|centro]]</td> | <td style="width: 70px; border-right: none; padding: 8px;">[[Arquivo:Notepad.png|centro]]</td> | ||
<td style="border-right: none; padding: 8px;">'''Tome nota!''' | <td style="border-right: none; padding: 8px;">'''Tome nota!''' | ||
Nesta sala, exceto os fóruns e o arquivo no formato PDF, todo o restante foi feito a partir de rótulos | Nesta sala, exceto os fóruns e o arquivo no formato PDF, todo o restante foi feito a partir de rótulos. Para isso, usamos códigos simples feitos em HTML com ajuda do framework [http://getbootstrap.com/ Bootstrap], note o quão dinâmico é esse tipo de recurso. | ||
Observe também que esta sala é essencialmente expositiva, ou seja, não tem a proposição de atividades. '''A divisão dos tópicos se deu por assunto''', possibilitando a separação clara dos conteúdos a serem expostos.</td> | Observe também que esta sala é essencialmente expositiva, ou seja, não tem a proposição de atividades. '''A divisão dos tópicos se deu por assunto''', possibilitando a separação clara dos conteúdos a serem expostos.</td> | ||
| Linha 36: | Linha 36: | ||
[[Arquivo:Sala virtual - Moodle II.png|borda]] | [[Arquivo:Sala virtual - Moodle II.png|borda]] | ||
<div style="border: 1px solid #4c97bf; box-shadow: 0 4px 7px rgba(0,0,0,0.2); margin-top: 10px;"><table style="width: 100%; background: #EAF2F8; border-collapse: collapse;"><tr><td style="width: 70px; border-right: none; padding: 8px;">[[Arquivo:Notepad.png|centro]]</td><td style="border-right: none; padding: 8px;">'''Tome nota!''' | <div style="border: 1px solid #4c97bf; box-shadow: 0 4px 7px rgba(0,0,0,0.2); margin-top: 10px;"><table style="width: 100%; background: #EAF2F8; border-collapse: collapse;"><tr><td style="width: 70px; border-right: none; padding: 8px;">[[Arquivo:Notepad.png|centro]]</td><td style="border-right: none; padding: 8px;">'''Tome nota!''' | ||
Nesta sala, os espaços estão bem compartimentados | Nesta sala, os espaços estão bem compartimentados. Isso torna o corpo da sala um pouco mais extenso, mas organiza um pouco melhor os objetos. Os rótulos usam códigos simples feitos em HTML com ajuda do framework [http://getbootstrap.com/ Bootstrap], dando uma cara diferente para a sala. Os materiais de apoio são links (URL's) aninhados hierarquicamente. Por fim, parte dos recursos e das atividades foram configuradas com requisitos de acompanhamento e conclusão, por isso os quadradinhos à direita de cada um. | ||
</td></tr></table></div> | </td></tr></table></div> | ||
Edição atual tal como às 12h31min de 6 de outubro de 2023
Existem inúmeras formas de organizar os objetos e configurar a sala virtual. Nesta seção, para que você conheça as possibilidades oferecidas pelo Moodle, apresentaremos alguns modelos de salas virtuais prontas. Trataremos aqui apenas de ideias, ou seja, a intenção é despertar a criatividade e melhorar a organização da sala virtual. Todavia, a autonomia na organização dos objetos na sala virtual é do professor da disciplina!
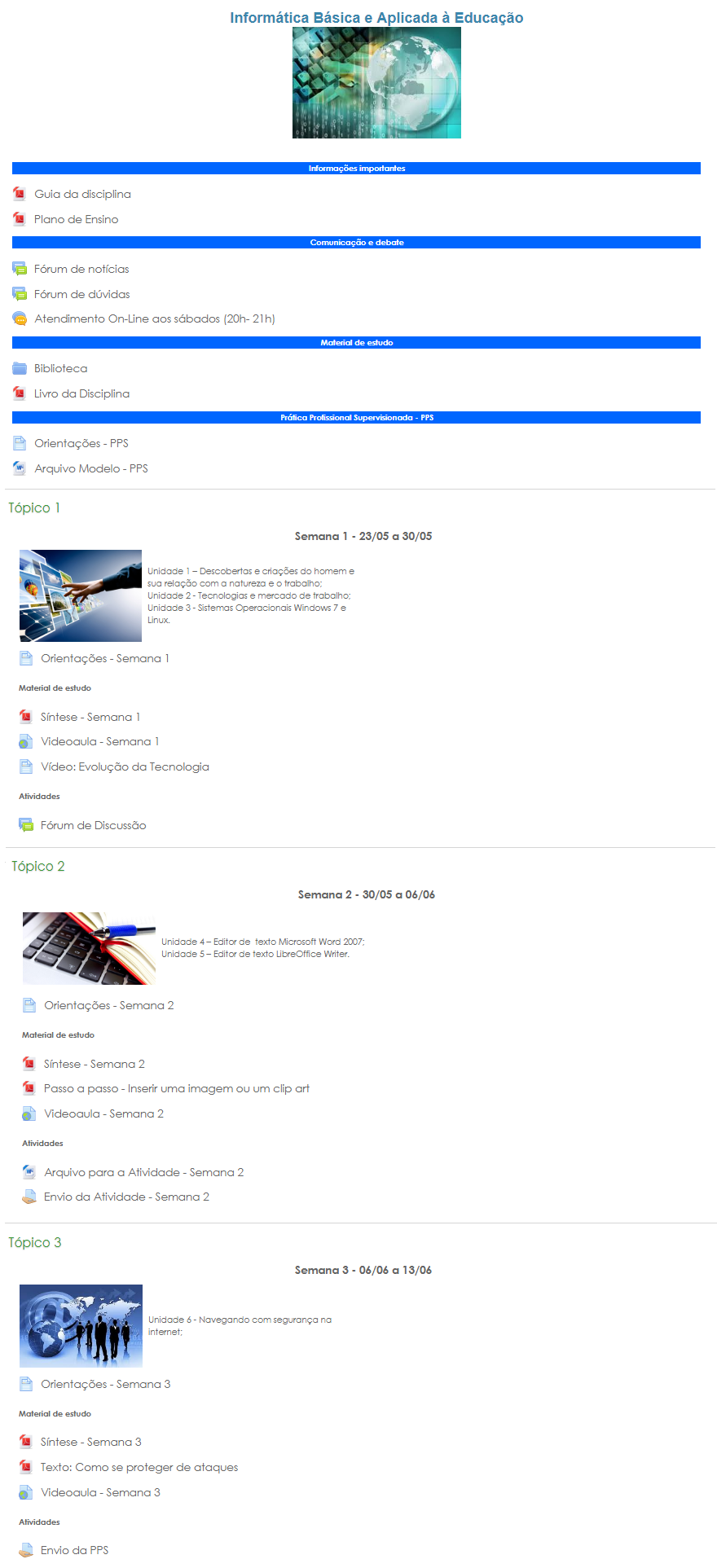
Sala virtual do programa Profuncionário
| Tome nota!
Nesta sala, a disposição do conteúdo foi feita a partir de semanas de estudo, o que é uma boa estratégia para disciplinas curtas em cursos a distância. Ela é composta por arquivos, rótulos, uma pasta, páginas, URLs e atividades. Nos tópicos (semanas) o fluxo de trabalho está definido entre orientações, material de estudo e atividades, tudo bem identificado. Esta organização se repete nos três tópicos, o que traz maior familiaridade aos alunos. |
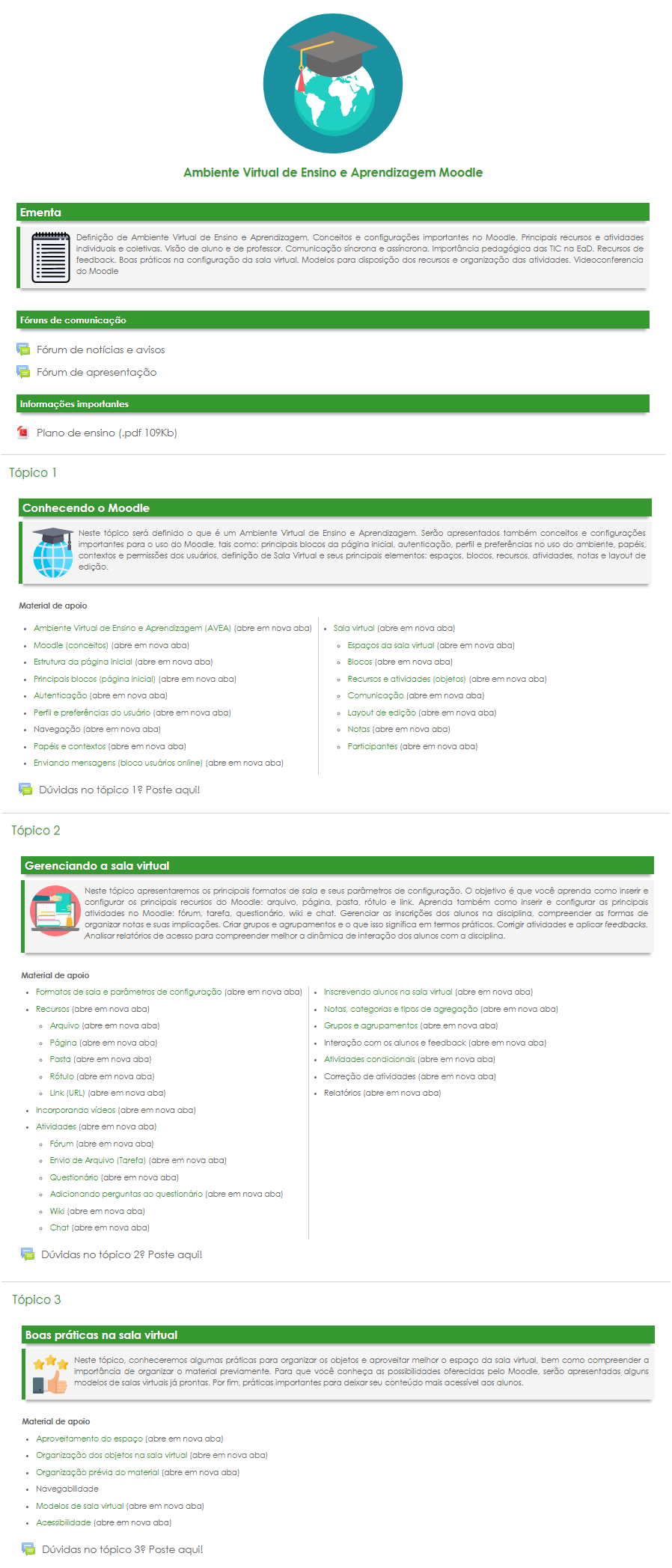
Sala virtual do Curso de Moodle
| Tome nota!
Nesta sala, exceto os fóruns e o arquivo no formato PDF, todo o restante foi feito a partir de rótulos. Para isso, usamos códigos simples feitos em HTML com ajuda do framework Bootstrap, note o quão dinâmico é esse tipo de recurso. Observe também que esta sala é essencialmente expositiva, ou seja, não tem a proposição de atividades. A divisão dos tópicos se deu por assunto, possibilitando a separação clara dos conteúdos a serem expostos. |
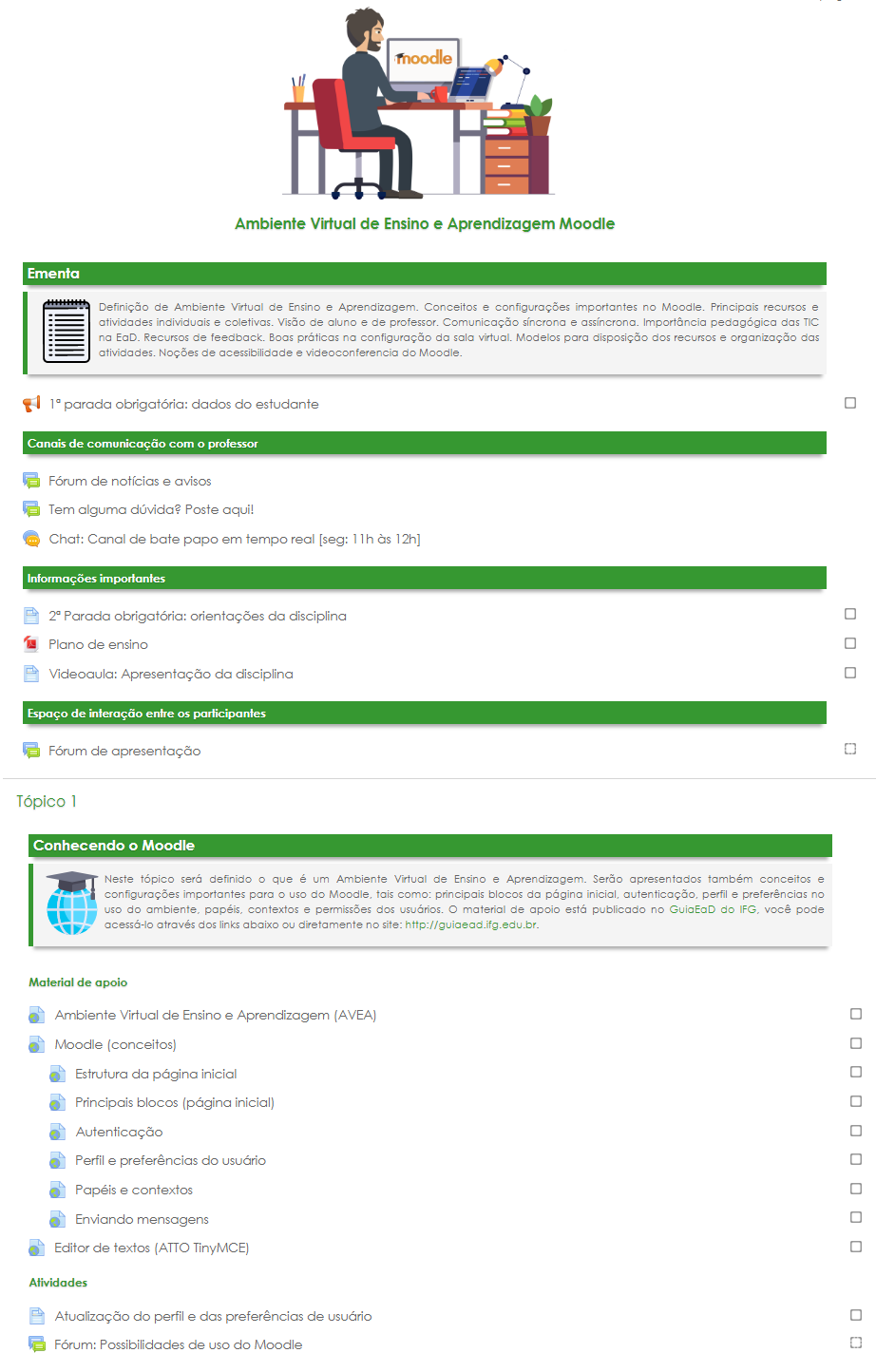
Sala virtual do curso de Moodle (2ª versão)
| Tome nota!
Nesta sala, os espaços estão bem compartimentados. Isso torna o corpo da sala um pouco mais extenso, mas organiza um pouco melhor os objetos. Os rótulos usam códigos simples feitos em HTML com ajuda do framework Bootstrap, dando uma cara diferente para a sala. Os materiais de apoio são links (URL's) aninhados hierarquicamente. Por fim, parte dos recursos e das atividades foram configuradas com requisitos de acompanhamento e conclusão, por isso os quadradinhos à direita de cada um. |