Objetos HTML para atividade base de dados: mudanças entre as edições
(Criou página com 'Em construção') |
Sem resumo de edição |
||
| (3 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
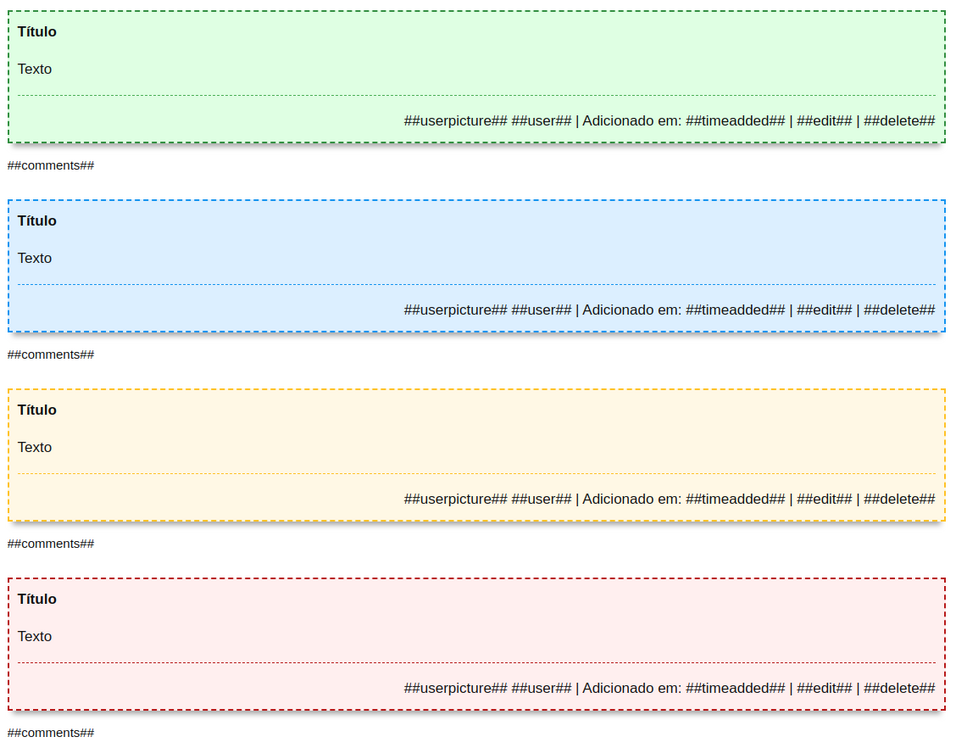
Box que recebe um '''título''' (campo de texto curto) e um '''texto''' (campo de área de texto). Neste segundo campo o participante pode inserir um texto, link, imagem, e incorporar um vídeo. Tudo que o editor de textos do Moodle comportar. | |||
[[Arquivo:BD1 Título e texto.png|956x956px]] | |||
=== Códigos HTML: === | |||
'''Verde'''<syntaxhighlight lang="html"> | |||
<div style="background: #dfffe2;border-width: 2px;border-style: dashed;border-color: #348e3b;line-height: 1.7;color: #101010; font-size: 17px; text-align: jusfity; padding: 10px; margin-bottom: 15px; position: relative; box-shadow: 0 10px 6px -6px #aaa;"> | |||
<p><b>Título</b></p> | |||
<p>Texto</p> | |||
<hr style="border-top: 1px dashed #4caf50;"> | |||
<p style="text-align: right; margin-bottom: 0px;">##userpicture## ##user## | Adicionado em: ##timeadded## | ##edit## | ##delete##</p> | |||
</div> | |||
<p style="font-size: 15px; color: #101010; text-align: justify;">##comments##</p> | |||
</syntaxhighlight> | |||
'''Azul'''<syntaxhighlight lang="html"> | |||
<div style="background: #dcefff;border-width: 2px;border-style: dashed;border-color: #2196f3;line-height: 1.7;color: #101010;font-size: 17px;text-align: jusfity;padding: 10px;margin-bottom: 15px;position: relative;box-shadow: 0 10px 6px -6px #aaa;"> | |||
<p><b>Título</b></p> | |||
<p>Texto</p> | |||
<hr style="border-top: 1px dashed #2196f3;"> | |||
<p style="text-align: right; margin-bottom: 0px;">##userpicture## ##user## | Adicionado em: ##timeadded## | ##edit## | ##delete##</p> | |||
</div> | |||
<p style="font-size: 15px; color: #101010; text-align: justify;">##comments##</p> | |||
</syntaxhighlight> | |||
'''Amarelo'''<syntaxhighlight lang="html"> | |||
<div style="background: #fff8e4;border-width: 2px;border-style: dashed;border-color: #ffc107;line-height: 1.7;color: #101010;font-size: 17px;text-align: jusfity;padding: 10px;margin-bottom: 15px;position: relative;box-shadow: 0 10px 6px -6px #aaa;"> | |||
<p><b>Título</b></p> | |||
<p>Texto</p> | |||
<hr style="border-top: 1px dashed #ffc107;"> | |||
<p style="text-align: right; margin-bottom: 0px;">##userpicture## ##user## | Adicionado em: ##timeadded## | ##edit## | ##delete##</p> | |||
</div> | |||
<p style="font-size: 15px; color: #101010; text-align: justify;">##comments##</p> | |||
</syntaxhighlight> | |||
'''Vermelho'''<syntaxhighlight lang="html"> | |||
<div style="background: #ffefef;border-width: 2px;border-style: dashed;border-color: #b71c1c;line-height: 1.7;color: #101010;font-size: 17px;text-align: jusfity;padding: 10px;margin-bottom: 15px;position: relative;box-shadow: 0 10px 6px -6px #aaa;"> | |||
<p><b>Título</b></p> | |||
<p>Texto</p> | |||
<hr style="border-top: 1px dashed #b71c1c;"> | |||
<p style="text-align: right; margin-bottom: 0px;">##userpicture## ##user## | Adicionado em: ##timeadded## | ##edit## | ##delete##</p> | |||
</div> | |||
<p style="font-size: 15px; color: #101010; text-align: justify;">##comments##</p> | |||
</syntaxhighlight> | |||
Edição atual tal como às 12h30min de 6 de outubro de 2023
Box que recebe um título (campo de texto curto) e um texto (campo de área de texto). Neste segundo campo o participante pode inserir um texto, link, imagem, e incorporar um vídeo. Tudo que o editor de textos do Moodle comportar.
Códigos HTML:
Verde
<div style="background: #dfffe2;border-width: 2px;border-style: dashed;border-color: #348e3b;line-height: 1.7;color: #101010; font-size: 17px; text-align: jusfity; padding: 10px; margin-bottom: 15px; position: relative; box-shadow: 0 10px 6px -6px #aaa;">
<p><b>Título</b></p>
<p>Texto</p>
<hr style="border-top: 1px dashed #4caf50;">
<p style="text-align: right; margin-bottom: 0px;">##userpicture## ##user## | Adicionado em: ##timeadded## | ##edit## | ##delete##</p>
</div>
<p style="font-size: 15px; color: #101010; text-align: justify;">##comments##</p>
Azul
<div style="background: #dcefff;border-width: 2px;border-style: dashed;border-color: #2196f3;line-height: 1.7;color: #101010;font-size: 17px;text-align: jusfity;padding: 10px;margin-bottom: 15px;position: relative;box-shadow: 0 10px 6px -6px #aaa;">
<p><b>Título</b></p>
<p>Texto</p>
<hr style="border-top: 1px dashed #2196f3;">
<p style="text-align: right; margin-bottom: 0px;">##userpicture## ##user## | Adicionado em: ##timeadded## | ##edit## | ##delete##</p>
</div>
<p style="font-size: 15px; color: #101010; text-align: justify;">##comments##</p>
Amarelo
<div style="background: #fff8e4;border-width: 2px;border-style: dashed;border-color: #ffc107;line-height: 1.7;color: #101010;font-size: 17px;text-align: jusfity;padding: 10px;margin-bottom: 15px;position: relative;box-shadow: 0 10px 6px -6px #aaa;">
<p><b>Título</b></p>
<p>Texto</p>
<hr style="border-top: 1px dashed #ffc107;">
<p style="text-align: right; margin-bottom: 0px;">##userpicture## ##user## | Adicionado em: ##timeadded## | ##edit## | ##delete##</p>
</div>
<p style="font-size: 15px; color: #101010; text-align: justify;">##comments##</p>
Vermelho
<div style="background: #ffefef;border-width: 2px;border-style: dashed;border-color: #b71c1c;line-height: 1.7;color: #101010;font-size: 17px;text-align: jusfity;padding: 10px;margin-bottom: 15px;position: relative;box-shadow: 0 10px 6px -6px #aaa;">
<p><b>Título</b></p>
<p>Texto</p>
<hr style="border-top: 1px dashed #b71c1c;">
<p style="text-align: right; margin-bottom: 0px;">##userpicture## ##user## | Adicionado em: ##timeadded## | ##edit## | ##delete##</p>
</div>
<p style="font-size: 15px; color: #101010; text-align: justify;">##comments##</p>