Página: mudanças entre as edições
Sem resumo de edição |
|||
| (30 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
<table><tr><td>[[Arquivo:Pagina.png|borda|esquerda]] | |||
Trata-se de uma página web que pode conter textos, imagens, tabelas, incorporações e objetos HTML em geral. É utilizado também para organizar um conjunto de informações que ficariam extensas se postadas no corpo da sala, dessa forma, criando uma página, é possível condensar uma maior quantidade de informações em apenas um link. | Trata-se de uma página web que pode conter textos, imagens, tabelas, incorporações e objetos HTML em geral. É utilizado também para organizar um conjunto de informações que ficariam extensas se postadas no corpo da sala, dessa forma, criando uma página, é possível condensar uma maior quantidade de informações em apenas um link. | ||
Seu processo de edição e apresentação é similar ao do recurso livro, com a diferença que a página é um recurso mais simples e não permite a criação de capítulos. | Seu processo de edição e apresentação é similar ao do recurso livro, com a diferença que a página é um recurso mais simples e não permite a criação de capítulos. | ||
''A partir de agora assumimos que a sala esteja em [[ | ''A partir de agora assumimos que a sala esteja em [[Layout de edição|modo de edição]]''. </td></tr></table> | ||
== Adicionando | <div style="float: right;">__TOC__</div> | ||
== Videoaula == | |||
Esta vídeo aula explica passo a passo como adicionar e configurar o recurso "Página" no corpo da sala virtual. Além desta vídeo aula, recomendamos que leia atentamente os tópicos abaixo, eles explicam detalhadamente cada item de configuração deste recurso. | |||
<youtube>TSoKXDR4kg4</youtube> | |||
=== Versão com tradução em LIBRAS === | |||
<youtube>NZDRGCQiMcY</youtube> | |||
== Adicionando uma Página == | |||
''Caminho: Adicionar uma atividade ou recurso > Página.'' (pode ser feito em qualquer tópico/seção) | ''Caminho: Adicionar uma atividade ou recurso > Página.'' (pode ser feito em qualquer tópico/seção) | ||
[[Arquivo:Adicionar recurso - Página.png|nenhum|miniaturadaimagem]]Ao selecionar o recurso, basta clicar em "Adicionar". Após isso é necessário configurar as opções de apresentação da página: | [[Arquivo:Adicionar recurso - Página.png|nenhum|miniaturadaimagem]]Ao selecionar o recurso, basta clicar em "Adicionar". Após isso é necessário configurar as opções de apresentação da página: | ||
| Linha 20: | Linha 31: | ||
Observe que o conteúdo da página é um ítem obrigatório! | Observe que o conteúdo da página é um ítem obrigatório! | ||
Após configurar esses parâmetros, basta clicar no botão "'''Salvar e voltar ao curso'''". O resultado da página no corpo da sala é o seguinte: | |||
[[Arquivo:Recurso_página_-_Resultado.png|nenhum|commoldura]] | |||
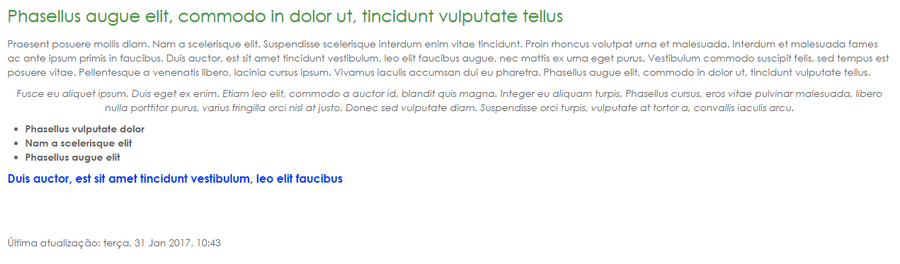
Ao clicar na página, o resultado é o seguinte: | |||
[[Arquivo:Recurso página - Visão.png|borda|semmoldura|900x900px]] | |||
== Editando a Página == | |||
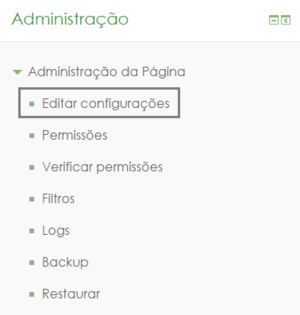
Após adicionar o recurso, é possível alterá-lo a qualquer momento. Para isso, dentro do recurso, no menu administração, basta clicar em "'''Editar configurações'''". | |||
[[Arquivo:Recurso página - Edição.png|borda|semmoldura]] | |||
== Exemplos de Páginas == | |||
O conteúdo da página depende de criatividade, do público e principalmente do objetivo que se deseja atingir. As possibilidades são inúmeras, desde avisos, horários de atendimento, cronograma, até recursos HTML mais complexos. A seguir, algumas possibilidades: | |||
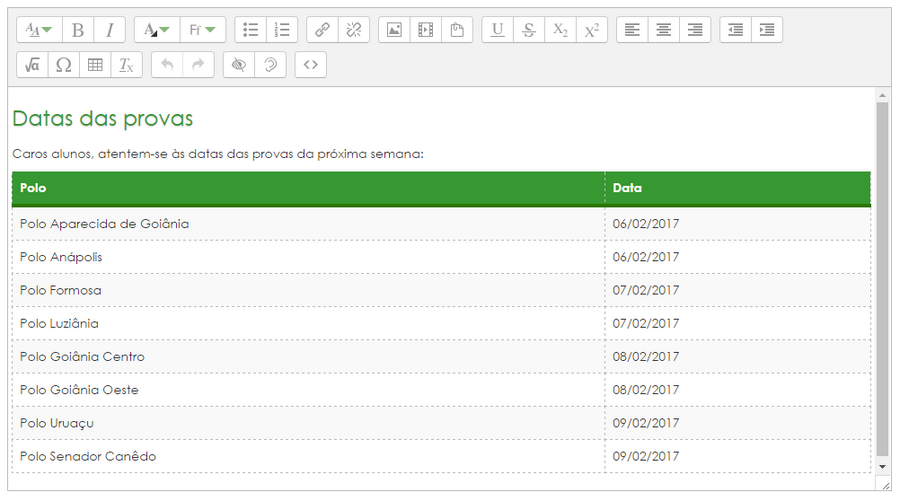
=== Avisos, cronograma === | |||
[[Arquivo:Recurso página - Exemplo.png|semmoldura|900x900px]] | |||
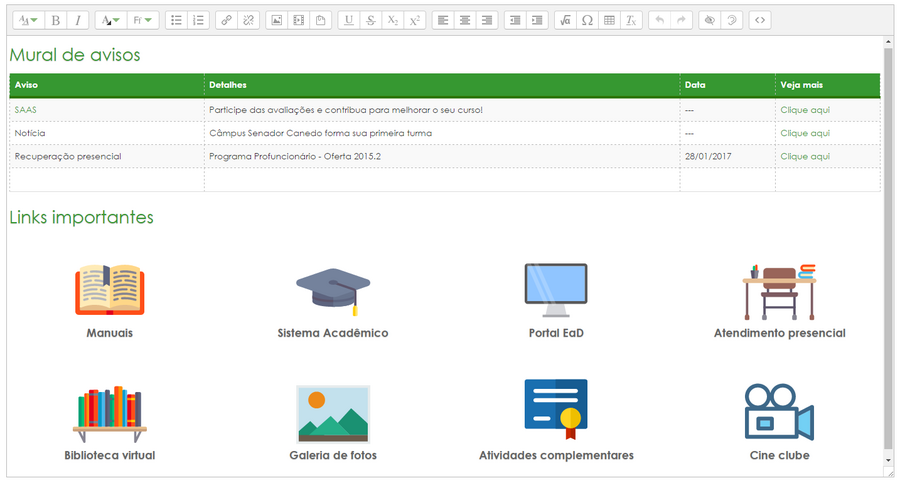
=== Tabelas, links, imagens === | |||
[[Arquivo:Recurso página - Exemplo 1.png|borda|semmoldura|900x900px]] | |||
=== Incorporação de vídeo === | |||
[[Arquivo:Recurso página - Exemplo 2.png|borda|semmoldura|900x900px]] | |||
Edição atual tal como às 17h17min de 1 de maio de 2021
|
Trata-se de uma página web que pode conter textos, imagens, tabelas, incorporações e objetos HTML em geral. É utilizado também para organizar um conjunto de informações que ficariam extensas se postadas no corpo da sala, dessa forma, criando uma página, é possível condensar uma maior quantidade de informações em apenas um link. Seu processo de edição e apresentação é similar ao do recurso livro, com a diferença que a página é um recurso mais simples e não permite a criação de capítulos. A partir de agora assumimos que a sala esteja em modo de edição. |
Videoaula
Esta vídeo aula explica passo a passo como adicionar e configurar o recurso "Página" no corpo da sala virtual. Além desta vídeo aula, recomendamos que leia atentamente os tópicos abaixo, eles explicam detalhadamente cada item de configuração deste recurso.
Versão com tradução em LIBRAS
Adicionando uma Página
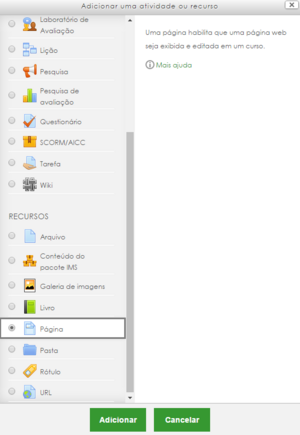
Caminho: Adicionar uma atividade ou recurso > Página. (pode ser feito em qualquer tópico/seção)
Ao selecionar o recurso, basta clicar em "Adicionar". Após isso é necessário configurar as opções de apresentação da página:
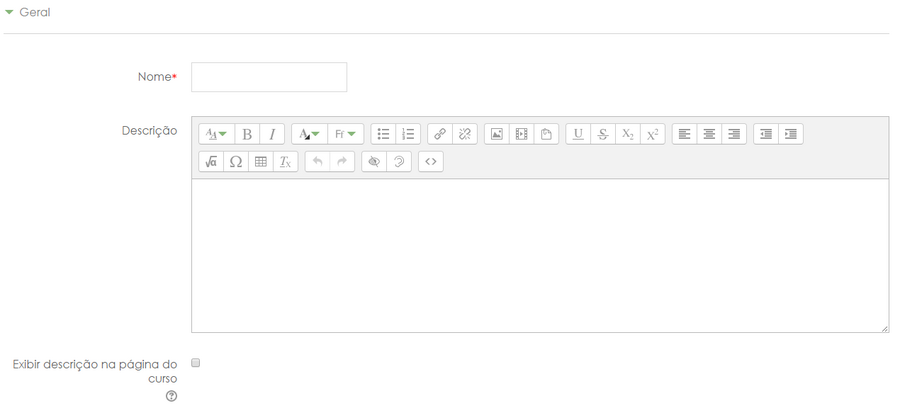
O campo "Nome" é obrigatório, ele vai dizer com qual nome a página vai ser apresentada no corpo da sala.
O campo "Descrição" não é obrigatório, seu objetivo é apresentar uma descrição sobre a página, como um complemento. A descrição aparecerá no corpo da sala, logo abaixo do nome da página, mas para isso, é necessário selecionar a opção "Exibir descrição na página do curso".
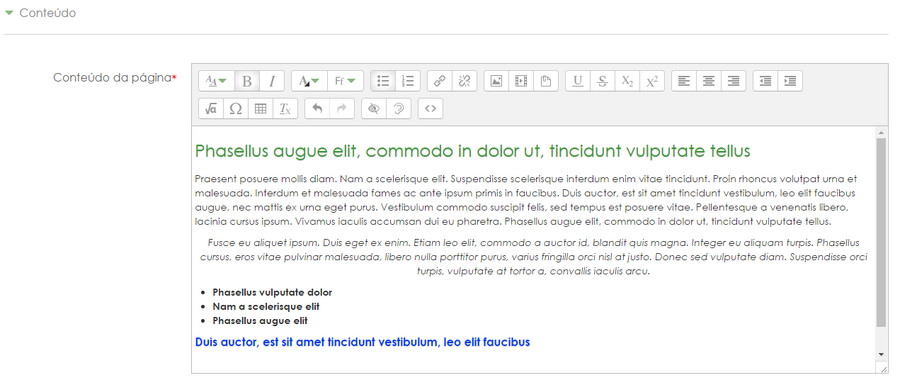
O próximo passo agora, inserir o conteúdo da página, isso será feito através do editor de textos de sua preferência. No exemplo abaixo, será utilizado o editor de textos ATTO.
Observe que o conteúdo da página é um ítem obrigatório!
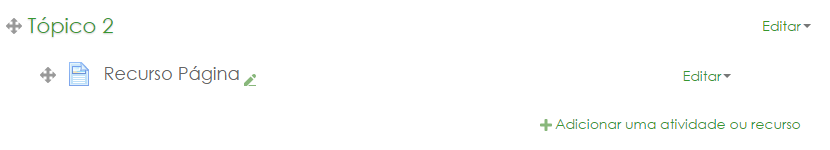
Após configurar esses parâmetros, basta clicar no botão "Salvar e voltar ao curso". O resultado da página no corpo da sala é o seguinte:
Ao clicar na página, o resultado é o seguinte:
Editando a Página
Após adicionar o recurso, é possível alterá-lo a qualquer momento. Para isso, dentro do recurso, no menu administração, basta clicar em "Editar configurações".
Exemplos de Páginas
O conteúdo da página depende de criatividade, do público e principalmente do objetivo que se deseja atingir. As possibilidades são inúmeras, desde avisos, horários de atendimento, cronograma, até recursos HTML mais complexos. A seguir, algumas possibilidades: