Acessibilidade: mudanças entre as edições
Sem resumo de edição |
|||
| Linha 47: | Linha 47: | ||
'''Exemplo de link com informações desnecessárias:''' <span id="link2">[[Acessando as salas virtuais|Clique aqui para acessar a estrutura da página inicial]]</span> | '''Exemplo de link com informações desnecessárias:''' <span id="link2">[[Acessando as salas virtuais|Clique aqui para acessar a estrutura da página inicial]]</span> | ||
'''Exemplo de link com texto pouco descritivo:''' <span id="link3">[[Acompanhamento e conclusão de curso|Clique aqui]]</span> para acessar o organograma da empresa | '''Exemplo de link com texto pouco descritivo:''' <span id="link3">[[Acompanhamento e conclusão de curso|Clique aqui]]</span> para acessar o organograma da empresa<ref>http://emag.governoeletronico.gov.br/cursoconteudista/desenvolvimento-web/praticas-web-acessivel-links.html</ref> | ||
Não há necessidade de colocar no texto do link frases como “clique aqui para...” , “link para...”, etc. Tanto visualmente quanto com o leitor de tela, já fica claro para o usuário que se trata de um link. | Não há necessidade de colocar no texto do link frases como “clique aqui para...” , “link para...”, etc. Tanto visualmente quanto com o leitor de tela, já fica claro para o usuário que se trata de um link. | ||
| Linha 53: | Linha 53: | ||
<hr style="background-color: #fff; border-top: 2px dashed #8c8b8b;"> | <hr style="background-color: #fff; border-top: 2px dashed #8c8b8b;"> | ||
'''Referências:''' | '''Referências:''' | ||
<references /> | |||
Edição das 14h58min de 7 de maio de 2018
|
No Moodle, as boas práticas relacionadas a acessibilidade vão muito além de plugins, módulos ou extensões que podem ser instalados, elas passam principalmente pela forma em que os objetos são dispostos na sala. São pequenas mudanças que resultam em ganhos enormes para quem tem algum tipo de deficiência. Seja ela auditiva, visual, mental ou intelectual. Tornar o conteúdo da sua disciplina acessível, não é um trabalho a mais, mas sim um investimento, uma forma de democratizar o conhecimento. Para tanto, algumas práticas simples podem ajudar a tornar o conteúdo da sua disciplina mais acessível: |
Usar um texto alternativo nas imagens
Uma imagem pode ou não transmitir uma informação. Podemos tratar as imagens inseridas em uma página dividindo-as nos dois contextos abaixo:
- Imagens com conteúdo: fotos, gráficos, organogramas, ilustrações, imagens que substituem botões ou links, etc. As imagens que apresentam conteúdo precisam de uma descrição. A descrição da imagem pode ser informada no próprio texto ou, então, através de um atributo específico do elemento img no HTML, o atributo alt. A descrição fornecida através deste atributo não aparece visualmente, mas é lida pelo leitor de tela quando o usuário, navegando pelo teclado, passar pela imagem. Assim, mesmo que os usuários com deficiência visual não enxerguem a imagem, lhes será informada a sua descrição.
- Imagens decorativas: utilizadas para decorar a página ou partes dela. Como exemplos, podemos citar marcadores de lista estilizados, cantos arredondados, ícones utilizados para decorar ou enfatizar um link, etc. Por serem decorativas, não necessitam de descrição.[1]
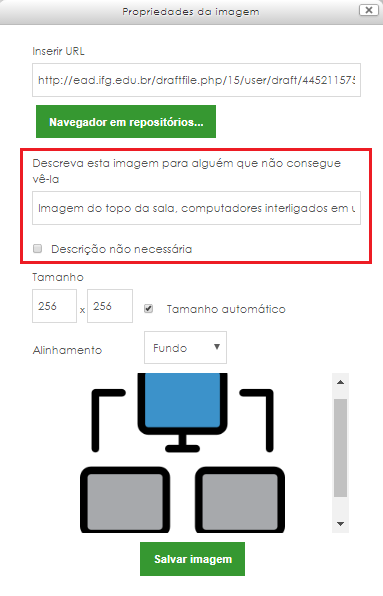
Por padrão, o Moodle obriga que um texto alternativo seja inserido nas imagens, vejamos:
Ao alimentar este campo com a descrição da imagem, o texto será inserido no atributo alt da tag <img> em que a imagem está referenciada. Dessa forma, caso o usuário utilize algum leitor de tela, escutará o que foi escrito neste campo. Lembre-se que este texto deve ser o mais óbvio possível.
| Dica!
Uma dica importante é utilizar imagens que façam referência ao conteúdo da disciplina, ou seja, imagens que, além de deixar a sala virtual esteticamente mais agradável, melhorem o entendimento daquele assunto, tópico ou seção. |
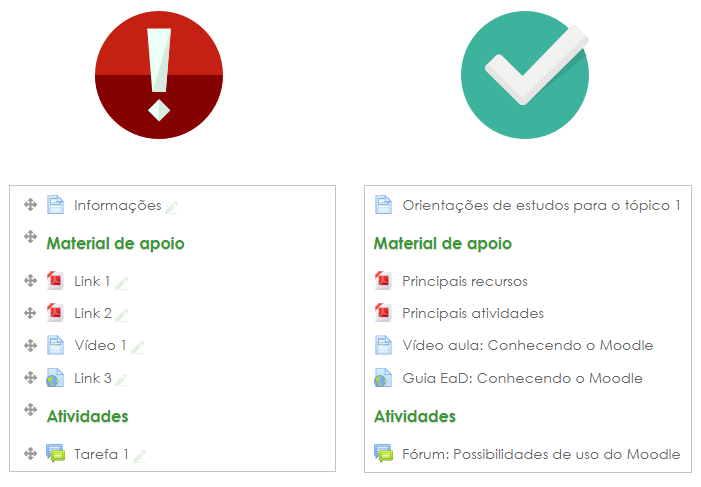
Melhorar os títulos dos objetos (recursos e atividades)
Nomear os objetos de forma que o título seja intuitivo e faça referência ao seu propósito.
Evite nomear os objetos como: "link 1, tarefa 1, vídeo 2, link importante, arquivo 3...". Dê preferência a títulos que façam referência ao propósito do objeto, ou seja, os nomeie de forma que o usuário consiga entender facilmente o seu propósito.
Mesmo após dar um nome intuitivo ao objeto, caso não tenha ficado claro
Tornando links mais acessíveis
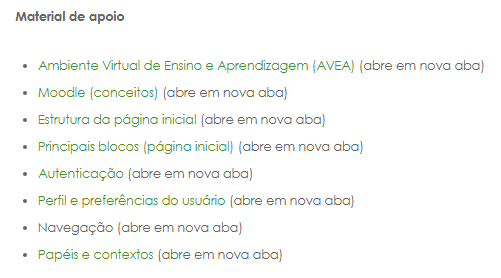
Ao inserir um link através de um rótulo ou algum outro recurso, preocupe-se em informar ao usuário caso este link abra em uma nova aba. Isso é importante caso o usuário esteja navegando através do teclado ou utilize um leitor de tela. Por exemplo:
Além disso, quando algum texto contiver um link, é recomendado que o mesmo seja claro e descritivo o suficiente, mesmo quando lido fora do contexto.
Exemplo de link suficientemente descritivo: Estrutura da página inicial
Exemplo de link com informações desnecessárias: Clique aqui para acessar a estrutura da página inicial
Exemplo de link com texto pouco descritivo: Clique aqui para acessar o organograma da empresa[2]
Não há necessidade de colocar no texto do link frases como “clique aqui para...” , “link para...”, etc. Tanto visualmente quanto com o leitor de tela, já fica claro para o usuário que se trata de um link.
Referências: