Modelos de sala virtual: mudanças entre as edições
| Linha 10: | Linha 10: | ||
<td style="border-right: none; padding: 8px;">'''Tome nota!''' | <td style="border-right: none; padding: 8px;">'''Tome nota!''' | ||
Nesta sala, a disposição do conteúdo foi feita a partir de '''semanas de estudo''', o que é uma boa estratégia para disciplinas curtas. Ela é composta por arquivos, rótulos, uma pasta, páginas, URLs e atividades. | Nesta sala, a disposição do conteúdo foi feita a partir de '''semanas de estudo''', o que é uma boa estratégia para disciplinas curtas. Ela é composta por arquivos, rótulos, uma pasta, páginas, URLs e atividades. | ||
Nos tópicos (semanas) o fluxo de trabalho está definido entre orientações, material de estudo e atividades, tudo bem identificado. Esta organização se repete nos três tópicos, | |||
Nos tópicos (semanas) o fluxo de trabalho está definido entre orientações, material de estudo e atividades, tudo bem identificado. Esta organização se repete nos três tópicos, o que traz maior familiaridade aos alunos.</td></tr> | |||
</table> | </table> | ||
</div> | </div> | ||
| Linha 23: | Linha 24: | ||
<td style="border-right: none; padding: 8px;">'''Tome nota!''' | <td style="border-right: none; padding: 8px;">'''Tome nota!''' | ||
Nesta sala, exceto os fóruns e o arquivo no formato PDF, todo o restante foi feito a partir de rótulos, para isso, usamos códigos simples feitos em HTML com ajuda do framework [http://getbootstrap.com/ Bootstrap], note o quão dinâmico é esse tipo de recurso. | Nesta sala, exceto os fóruns e o arquivo no formato PDF, todo o restante foi feito a partir de rótulos, para isso, usamos códigos simples feitos em HTML com ajuda do framework [http://getbootstrap.com/ Bootstrap], note o quão dinâmico é esse tipo de recurso. | ||
Observe também que esta ala é essencialmente expositiva, ou seja, não tem a proposição de atividades. '''A divisão dos tópicos se deu por assunto''', possibilitando a separação clara dos conteúdos a serem expostos.</td> | Observe também que esta ala é essencialmente expositiva, ou seja, não tem a proposição de atividades. '''A divisão dos tópicos se deu por assunto''', possibilitando a separação clara dos conteúdos a serem expostos.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</div> | </div> | ||
Edição das 16h44min de 15 de agosto de 2017
Existem inúmeras formas de organizar os objetos e configurar a sala virtual, nesta seção, para que você conheça as possibilidades oferecidas pelo Moodle, apresentaremos alguns modelos de salas virtuais prontas. Trataremos aqui apenas de ideias, ou seja, a intenção é despertar a criatividade e melhorar a organização da sala virtual.
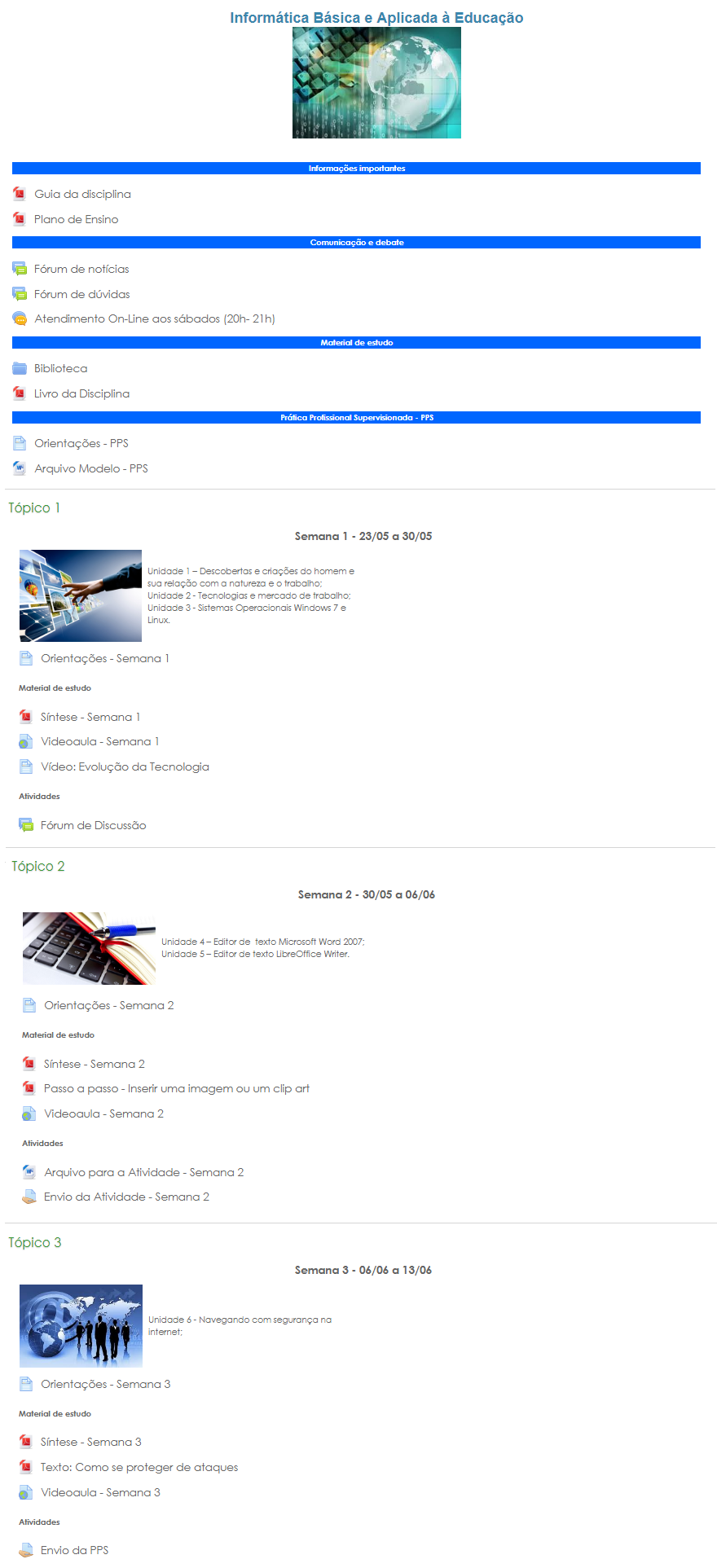
Sala virtual do programa Profuncionário
| Tome nota!
Nesta sala, a disposição do conteúdo foi feita a partir de semanas de estudo, o que é uma boa estratégia para disciplinas curtas. Ela é composta por arquivos, rótulos, uma pasta, páginas, URLs e atividades. Nos tópicos (semanas) o fluxo de trabalho está definido entre orientações, material de estudo e atividades, tudo bem identificado. Esta organização se repete nos três tópicos, o que traz maior familiaridade aos alunos. |
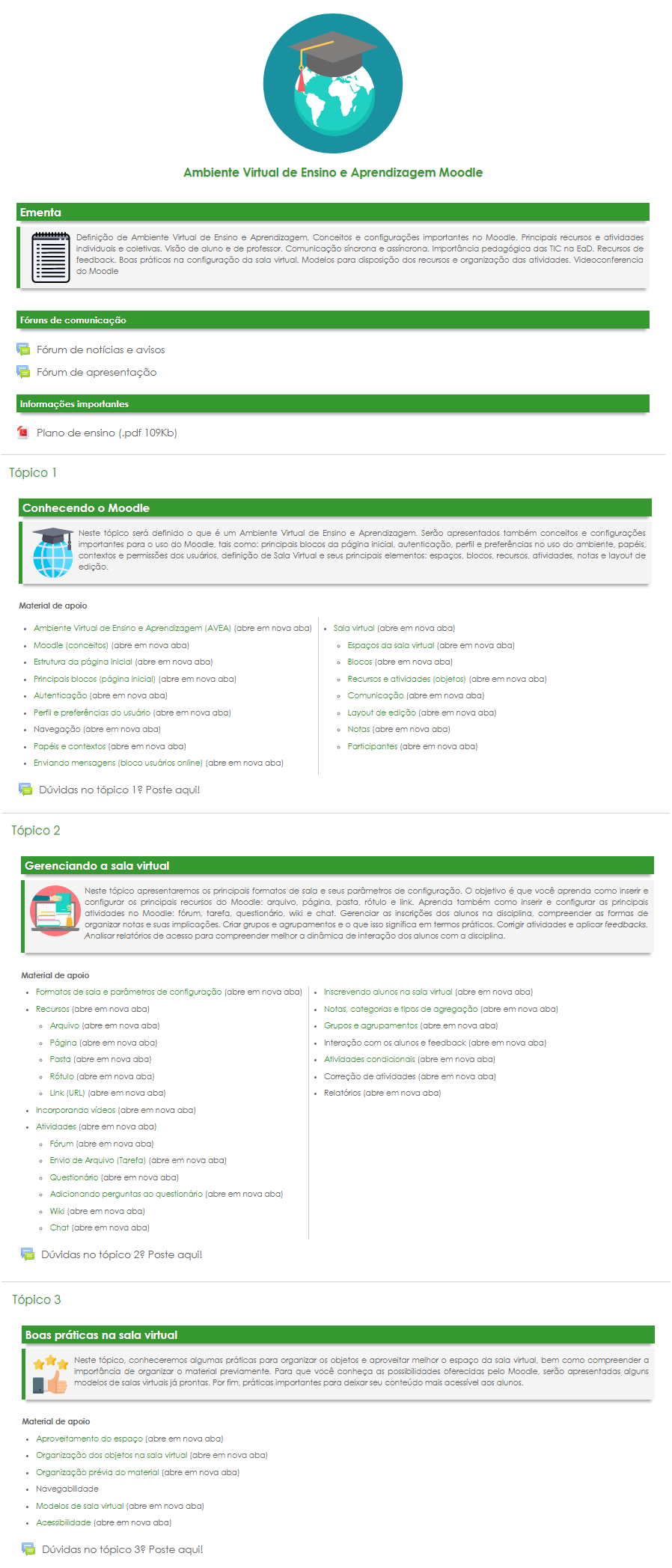
Sala virtual do Curso de Formação em EaD
| Tome nota!
Nesta sala, exceto os fóruns e o arquivo no formato PDF, todo o restante foi feito a partir de rótulos, para isso, usamos códigos simples feitos em HTML com ajuda do framework Bootstrap, note o quão dinâmico é esse tipo de recurso. Observe também que esta ala é essencialmente expositiva, ou seja, não tem a proposição de atividades. A divisão dos tópicos se deu por assunto, possibilitando a separação clara dos conteúdos a serem expostos. |