Exemplos de objetos HTML 2: mudanças entre as edições
Sem resumo de edição |
|||
| Linha 9: | Linha 9: | ||
== Cabeçalho do tópico ou seção == | == Cabeçalho do tópico ou seção == | ||
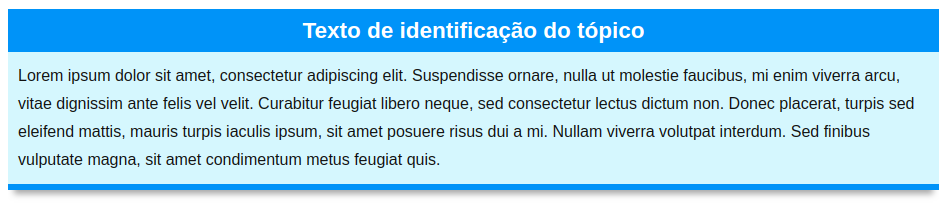
[[Arquivo:Cabeçalho do tópico - azul claro.png]] | [[Arquivo:Cabeçalho do tópico - azul claro.png]]<syntaxhighlight lang="html"> | ||
<div style="background: #1E90FF;"> | <div style="background: #1E90FF;"> | ||
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4> | <h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4> | ||
| Linha 18: | Linha 16: | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis | ||
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div> | sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div> | ||
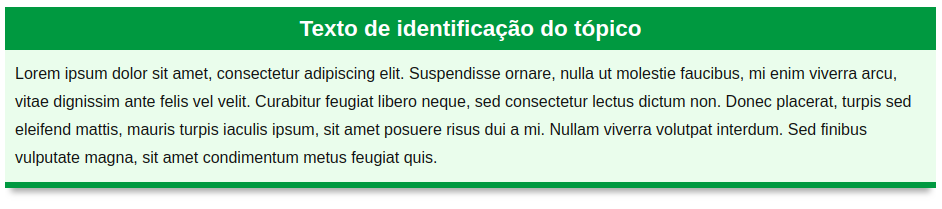
</syntaxhighlight>[[Arquivo:Cabeçalho do tópico - verde.png]] | </syntaxhighlight>[[Arquivo:Cabeçalho do tópico - verde.png]]<syntaxhighlight lang="html"> | ||
<div style="background: #369831;"> | <div style="background: #369831;"> | ||
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4> | <h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4> | ||
| Linha 27: | Linha 23: | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis | ||
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div> | sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div> | ||
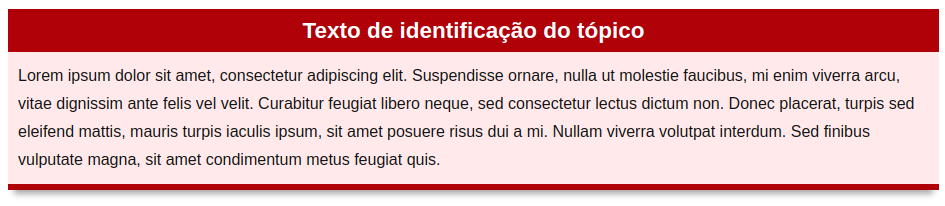
</syntaxhighlight>[[Arquivo:Cabeçalho do tópico - vermelho.png]] | </syntaxhighlight>[[Arquivo:Cabeçalho do tópico - vermelho.png]]<syntaxhighlight lang="html"> | ||
<div style="background: #a20000;"> | <div style="background: #a20000;"> | ||
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4> | <h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4> | ||
Edição das 20h43min de 19 de maio de 2020
|
Existem inúmeras formas de melhorar o layout da sala virtual e torná-la visualmente mais atrativa. Dentre essas formas, utilizar códigos HTML é a maneira mais simples de tornar isso realidade. Entretanto, é necessário entender um pouco de HTML e CSS para criar esses objetos. Para facilitar o trabalho de quem quer melhorar o layout da sua sala, escreveremos os códigos de alguns objetos importantes, bastando apenas copiar e colar no editor de textos, no modo HTML, claro. Como o tema dos Ambientes Virtuais aqui do IFG utilizam como base o framework Bootstrap, faremos também o uso de suas classes para melhorar ainda mais o visual desses objetos. Dúvidas sobre como ativar o modo HTML do editor de textos do moodle? Clique aqui! |
Cabeçalho do tópico ou seção
<div style="background: #1E90FF;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #dbf6ff;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #1E90FF;margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>
<div style="background: #369831;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #edfdeb;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #369831;margin-bottom: 15px;box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>
<div style="background: #a20000;">
<h4 style="text-align: center; color: #ffffff; padding: 8px; margin-bottom:0;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="background: #ffeaea;line-height: 1.8;font-size: 16px;min-height: 90px;color: #101010;margin-top: 0px;padding:10px;border-bottom: 6px solid #a20000;margin-bottom: 15px;box-shadow: 0 10px 6px -6px #aaa;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis
sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis.</div>