Página
|
Trata-se de uma página web que pode conter textos, imagens, tabelas, incorporações e objetos HTML em geral. É utilizado também para organizar um conjunto de informações que ficariam extensas se postadas no corpo da sala, dessa forma, criando uma página, é possível condensar uma maior quantidade de informações em apenas um link. Seu processo de edição e apresentação é similar ao do recurso livro, com a diferença que a página é um recurso mais simples e não permite a criação de capítulos. A partir de agora assumimos que a sala esteja em modo de edição. |
Vídeo aula
Esta vídeo aula explica passo a passo como adicionar arquivos no corpo da sala virtual. Além desta vídeo aula, recomendamos que leia atentamente os tópicos abaixo, eles explicam detalhadamente cada item de configuração deste recurso.
Adicionando uma Página
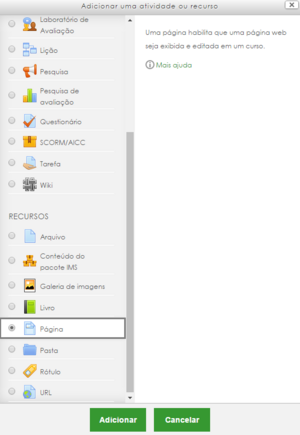
Caminho: Adicionar uma atividade ou recurso > Página. (pode ser feito em qualquer tópico/seção)
Ao selecionar o recurso, basta clicar em "Adicionar". Após isso é necessário configurar as opções de apresentação da página:
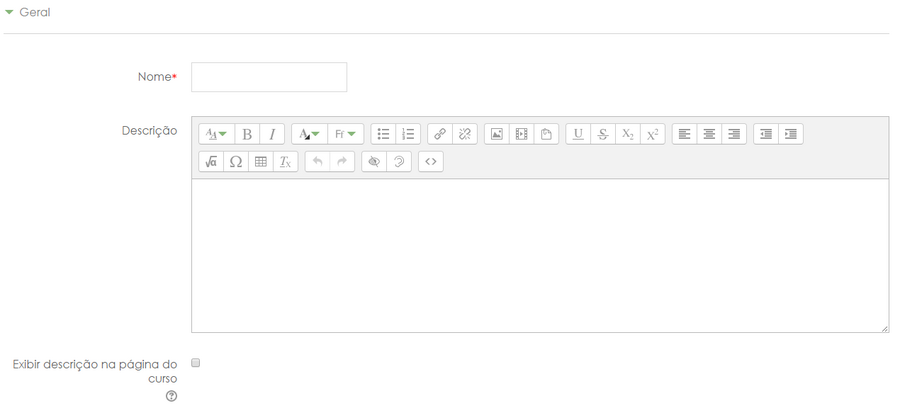
O campo "Nome" é obrigatório, ele vai dizer com qual nome a página vai ser apresentada no corpo da sala.
O campo "Descrição" não é obrigatório, seu objetivo é apresentar uma descrição sobre a página, como um complemento. A descrição aparecerá no corpo da sala, logo abaixo do nome da página, mas para isso, é necessário selecionar a opção "Exibir descrição na página do curso".
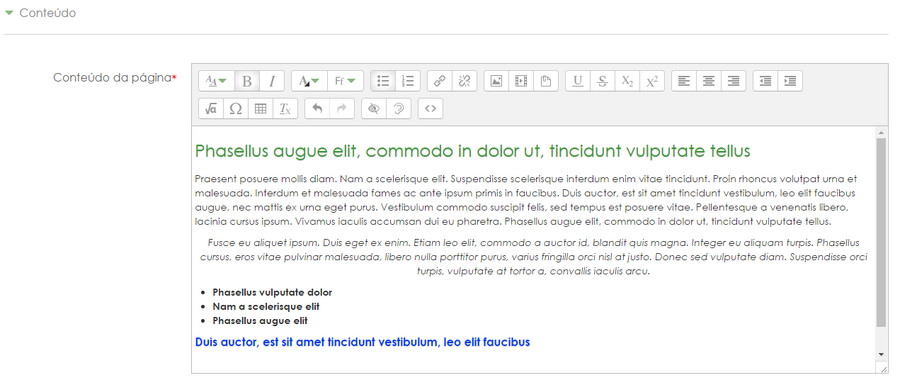
O próximo passo agora, inserir o conteúdo da página, isso será feito através do editor de textos de sua preferência. No exemplo abaixo, será utilizado o editor de textos ATTO.
Observe que o conteúdo da página é um ítem obrigatório!
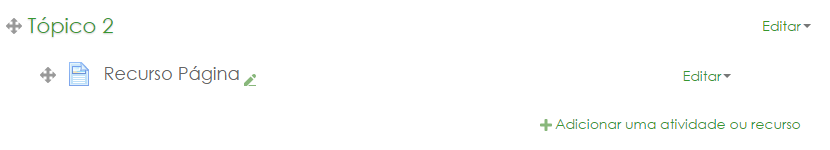
Após configurar esses parâmetros, basta clicar no botão "Salvar e voltar ao curso". O resultado da página no corpo da sala é o seguinte:
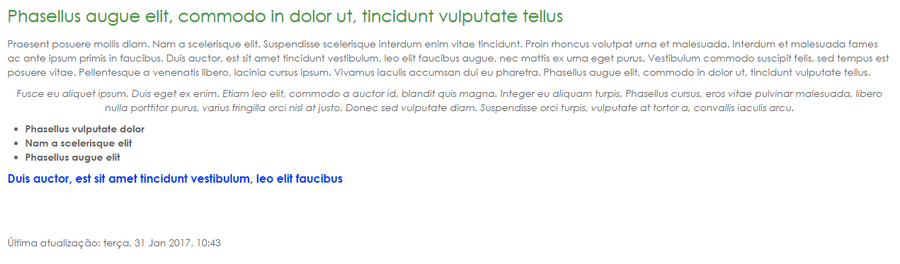
Ao clicar na página, o resultado é o seguinte:
Editando a Página
Após adicionar o recurso, é possível alterá-lo a qualquer momento. Para isso, dentro do recurso, no menu administração, basta clicar em "Editar configurações".
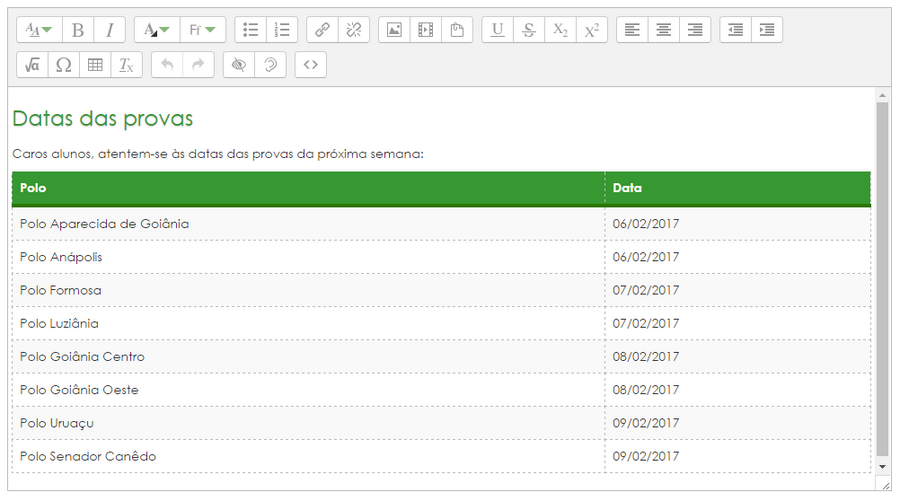
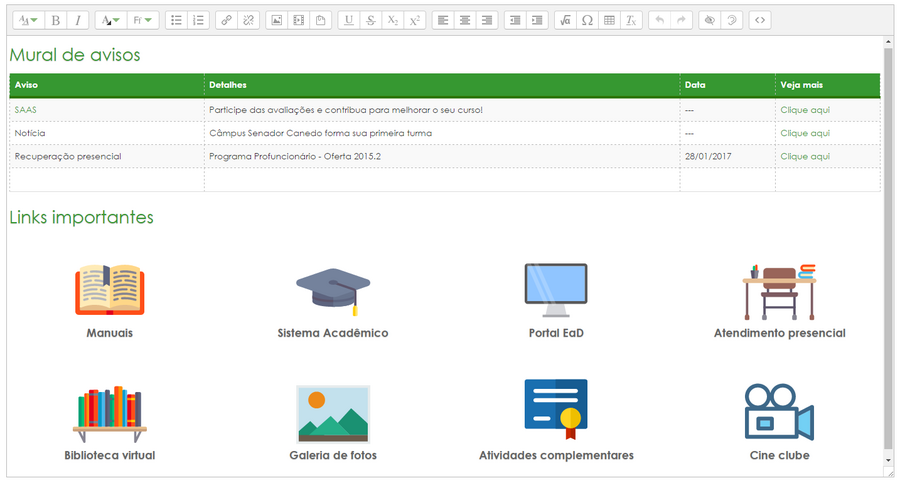
Exemplos de Páginas
O conteúdo da página depende de criatividade, do público e principalmente do objetivo que se deseja atingir. As possibilidades são inúmeras, desde avisos, horários de atendimento, cronograma, até recursos HTML mais complexos. A seguir, algumas possibilidades: