Acessibilidade
No Moodle, as boas práticas relacionadas a acessibilidade vão muito além de plugins, módulos ou extensões que podem ser instalados, elas passam principalmente pela forma em que os objetos são dispostos na sala. São pequenas mudanças que resultam em ganhos enormes para quem tem algum tipo de deficiência. Seja ela auditiva, visual, mental ou intelectual.
Tornar o conteúdo da sua disciplina acessível, não é um trabalho a mais, mas sim um investimento, uma forma de democratizar o conhecimento.
Para tanto, algumas práticas simples podem ajudar a tornar o conteúdo da sua disciplina mais acessível:
Usar um texto alternativo nas imagens
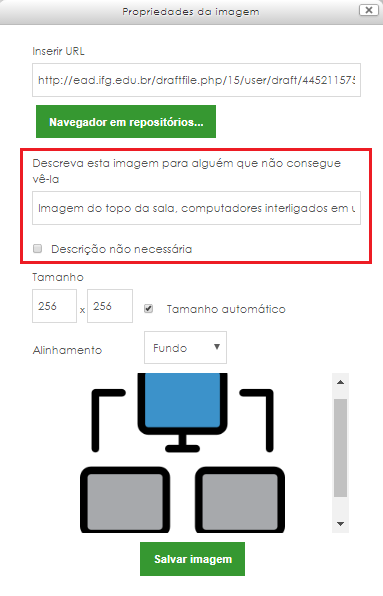
Por padrão, o Moodle obriga que um texto alternativo seja inserido nas imagens, vejamos:
Ao alimentar este campo com a descrição da imagem, o texto será inserido no atributo alt da tag <img> em que a imagem está referenciada. Dessa forma, caso o usuário utilize algum leitor de tela, escutará o que foi escrito neste campo. Lembre-se que este texto deve ser o mais óbvio possível.
Outra dica importante é utilizar imagens que façam referência ao conteúdo da disciplina, ou seja, imagens que, além de deixar a sala virtual esteticamente mais agradável, melhorem o entendimento daquele assunto, tópico ou seção.
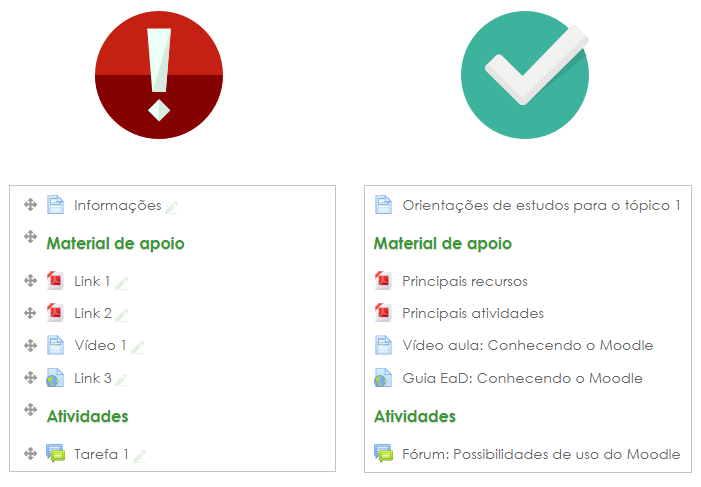
Melhorar os títulos dos objetos (recursos e atividades)
Nomear os objetos de forma que o título faça referência ao seu propósito.
Evite nomear os objetos como: "link 1, tarefa 1, vídeo 2, link importante, arquivo 3...". Dê preferência a títulos que façam referência ao propósito do objeto, ou seja, os nomeie de forma que o usuário consiga entender facilmente o seu propósito.
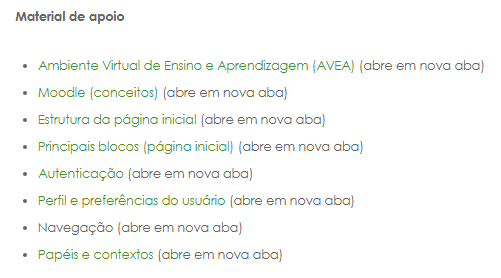
Indicar quando o link abrir em uma nova aba
Ao inserir um link através de um rótulo ou algum outro recurso, preocupe-se em informar ao usuário caso este link abra em uma nova aba. Isso é importante caso o usuário esteja navegando através do teclado ou utilize um leitor de tela. Por exemplo: