Incorporando vídeos
|
Por se tratarem de arquivos grandes, e tendo em vista que o servidor tem um limite para upload para arquivos, fazer upload de vídeos para o Moodle não é a melhor opção. Então, a melhor forma de disponibilizar vídeos aos alunos é através de links, ou principalmente incorporando os vídeos através de recursos como páginas, rótulos, livros dentre outros. Para isso, é necessário que o vídeo esteja postado em algum repositório, como por exemplo o Youtube, Vimeo, Vídeo RNP, enfim, qualquer serviço de vídeo que esteja disponível na web. É possível incorporar vídeos em qualquer recurso ou atividade que tenha suporte a edição de códigos HTML, desde que o usuário em questão tenha permissão de professor editor. Este processo é uma boa prática, já que evita que o aluno saia do ambiente virtual para assistir o vídeo. Incorporado, o aluno assiste, sem sair do Moodle, um vídeo que está hospedado em outro site. O processo de postar vídeos através do recurso URL (links) não será abordado aqui, qualquer dúvida consulte a seção URL. |
| Fique atento!
Incorporar vídeos no Moodle através de Códigos de incorporação só funciona em recursos (página, livro, rótulo) e enunciados de atividades. Dessa forma, só poderá ser feita por usuários com permissão de edição na sala virtual (professor editor). Os estudantes ou tutores, caso precisem incorporar vídeos no Moodle poderão fazê-lo através do editor de textos pelo botão "Mídia". |
Códigos de incorporação
Para incorporar os vídeos, primeiro, é necessário saber onde e como obter os códigos de incorporação dos três repositórios citados anteriormente:
Youtube
Site: http://www.youtube.com
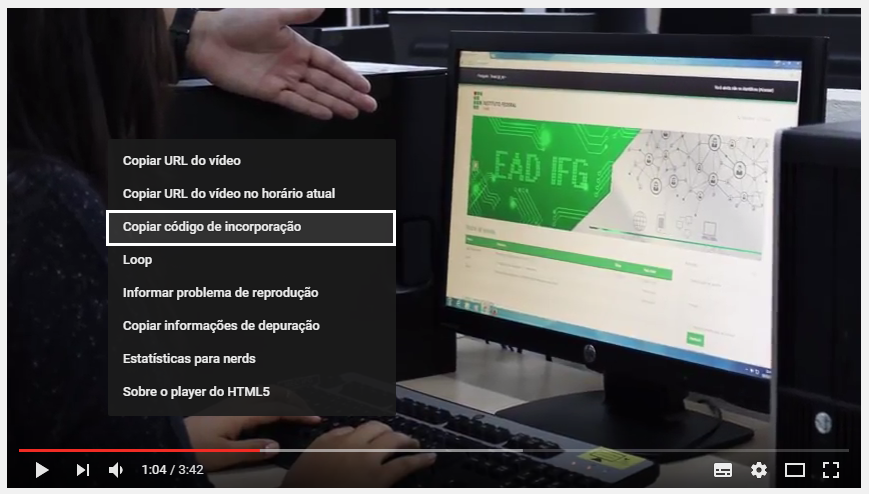
Entre no youtube e acesse o vídeo a ser incorporado. Clique com o botão direito do mouse em cima da tela do vídeo, após isso, clique (agora com o botão esquerdo do mouse) na opção "Copiar código de incorporação".
Observação: O código de incorporação será automaticamente copiado para área de transferência do seu computador.
Vimeo
Site: http://vimeo.com
Entre no Vimeo e acesse o vídeo a ser incorporado. Do lado direito do vídeo, clique no botão "Compartilhar":
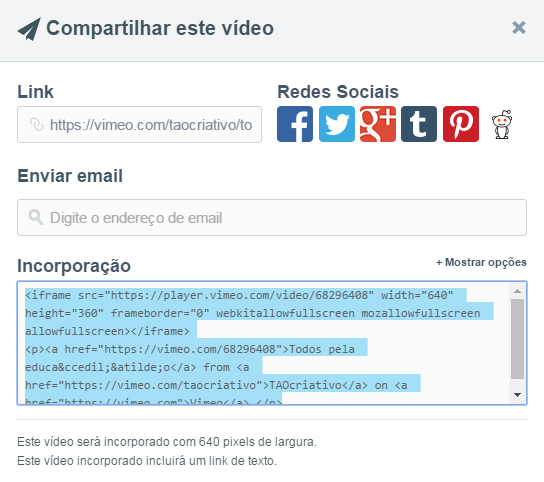
Abrirá então uma janela com opções de compartilhamento, dentre essas opções está o código de incorporação:
Basta então selecionar todo o código e copiá-lo para área de transferência do computador.
Vídeo RNP
Site: http://video.rnp.br
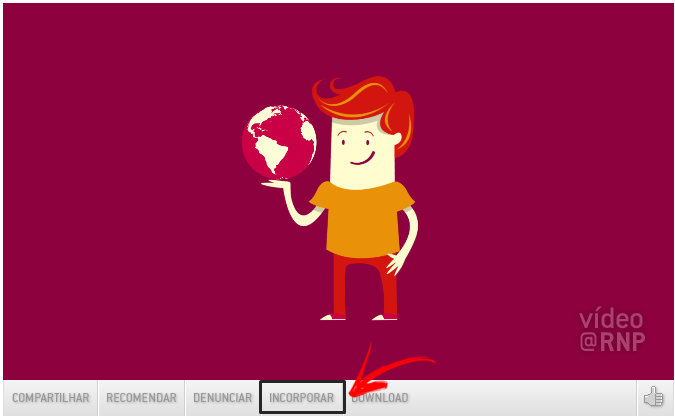
Entre no portal de vídeos da RNP e acesse o vídeo a ser incorporado. Na parte de baixo do vídeo, clique no botão "Incorporar":
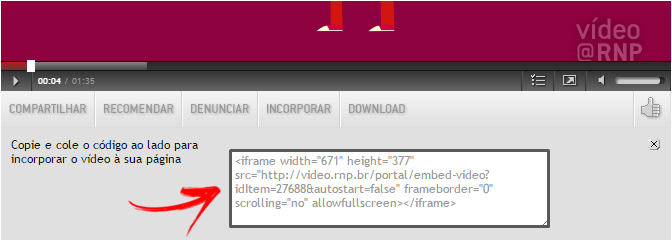
Após clicar em "Incorporar", abrirá, logo abaixo do vídeo, uma caixa com o código de incorporação:
Basta então selecionar todo o código e copiá-lo para área de transferência do computador.
Exemplos de incorporação
O processo de incorporação é o mesmo independente do recurso a ser utilizado. Portanto, a título de exemplo, será apresentado o resultado da incorporação de vídeo através de uma página e através de um rótulo.
Antes de apresentar os procedimentos, é importante ter em mente a diferença básica entre os dois recursos: o conteúdo da página é reunido em um único link, que é aberto fora do corpo da sala, possibilitando assim uma quantidade maior de informações. Já o conteúdo do rótulo é todo disposto no corpo da sala, o que, dependendo da quantidade de informações pode "poluir" visualmente o principal espaço da sala virtual.
Além disso, esclarecemos que o processo é o mesmo independente do repositório de vídeos a ser utilizado.
Incorporando vídeo em uma página
Para inserir o recurso, consulte a seção Página.
No campo "Conteúdo da página", clique no botão "HTML" e passe o editor de textos para o modo HTML, após isso, cole o código de incorporação:
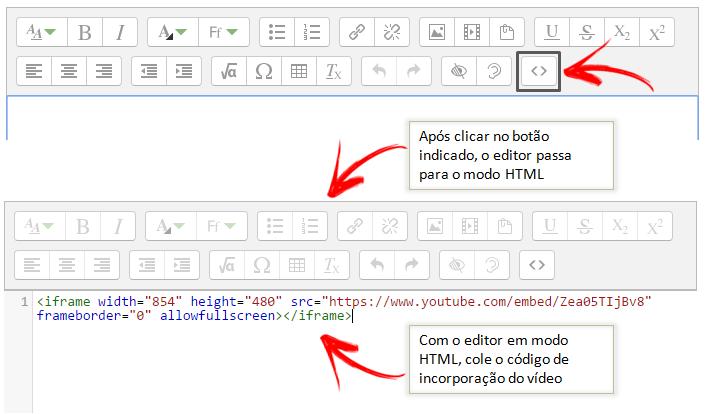
Procedimento com editor de textos ATTO
Após inserir o código de incorporação, basta clicar novamente no botão "HTML" para retornar ao estado normal do editor de textos. e no final da página, salvar as alterações.
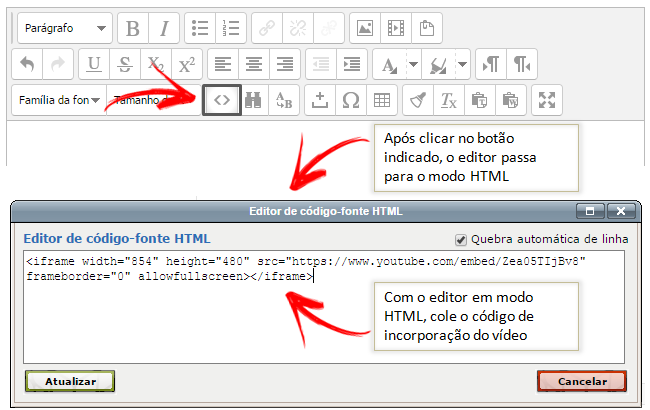
Procedimento com editor de textos TinyMCE
Após inserir o código de incorporação, clique no botão "Atualizar". Para voltar ao modo normal do editor de textos, clique novamente no botão "HTML". Lembre-se de salvar as alterações no final da página.
Resultado do vídeo incorporado
Ao clicar na página, o vídeo pode ser visto incorporado ao Moodle, ou seja, como se ele fizesse parte do ambiente.
Incorporando vídeo em um rótulo
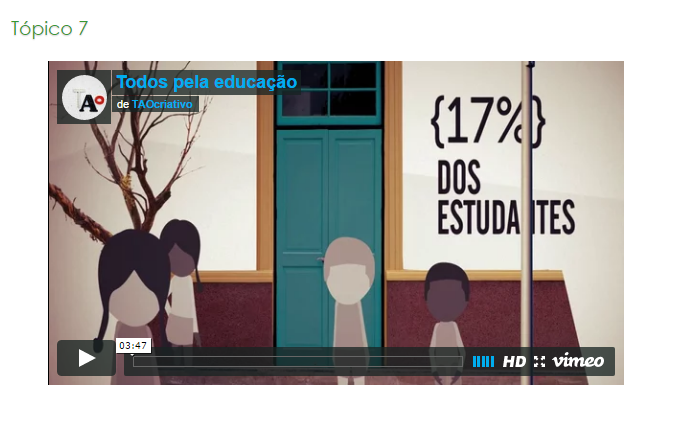
Conforme já dito, um rótulo permite que diversos tipos de objetos sejam inseridos no corpo da sala. Por ser um espaço com largura limitada, é importante se atentar à largura do vídeo. Se a largura do vídeo exceder a largura do corpo da sala, uma barra de rolagem aparecerá logo abaixo do vídeo, o que não faz o menor sentido, tendo em vista que o vídeo precisa ser visto por inteiro.
O processo de copiar e colar o código de incorporação é o mesmo da página, não sendo necessário repetir aqui, portanto, vamos direto ao resultado.
Este é o resultado do vídeo no corpo da sala, observe que a largura do vídeo não excedeu a largura do corpo da sala. O vídeo tem 640px de largura por 360px de altura. Caso queira alterar a largura e altura do vídeo, tente sempre manter a proporção 16x9.
Incorporando vídeos através do editor de textos (botão mídia)
Este tipo de incorporação é mais simples, ele é mais utilizado para resolução de atividades, como por exemplo tarefas, glossários e base de dados. Quando os alunos precisarem incorporar vídeos em atividades, é desta forma que deverá ser feito.