Arquivo
|
Este recurso permite que arquivos de diversos tipos sejam adicionados ao corpo da sala virtual. Os arquivos nos formatos PDF, DOC (Word), ODT (Writer) e XLS (Excel) são os principais. É possível também fazer upload de pastas compactadas, arquivos de áudio e vídeo, dentre outros. A partir de agora, assumimos que a sala esteja em modo de edição. Existem duas formas de adicionar arquivos no corpo da sala virtual: pelo menu "Adicionar uma atividade ou recurso"; ou ao "arrastar e soltar" o arquivo no corpo da sala. |
Videoaula
Esta videoaula explica passo a passo como adicionar arquivos no corpo da sala virtual. Além desta videoaula, recomendamos que leia atentamente os tópicos abaixo, que explicam detalhadamente cada item de configuração deste recurso.
Versão com tradução em LIBRAS
Arrastando e soltando o arquivo na página
É a maneira mais fácil de adicionar arquivos ao corpo da sala virtual. Para que este procedimento funcione, é necessário que a sala esteja em modo de edição.
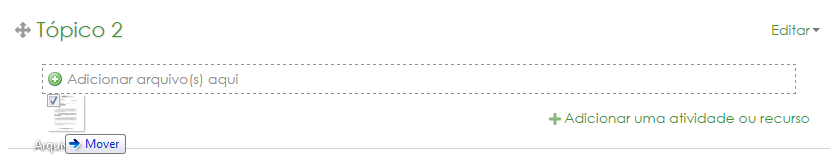
Para isso, basta arrastar e soltar o(s) arquivo(s) no corpo da sala virtual.
Observação: este procedimento pode ser feito em qualquer tópico/seção.
Pode-se fazer upload de um arquivo por vez:
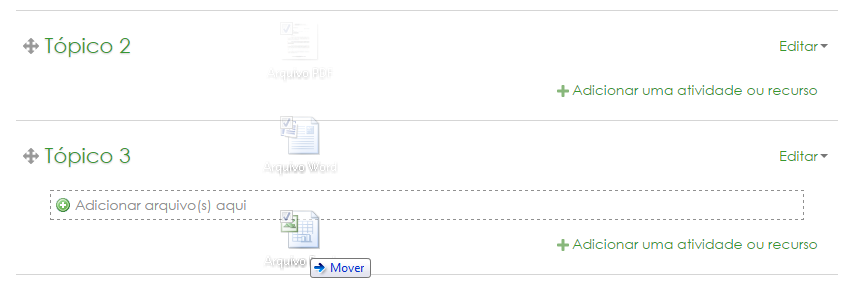
Ou vários arquivos de uma vez só:
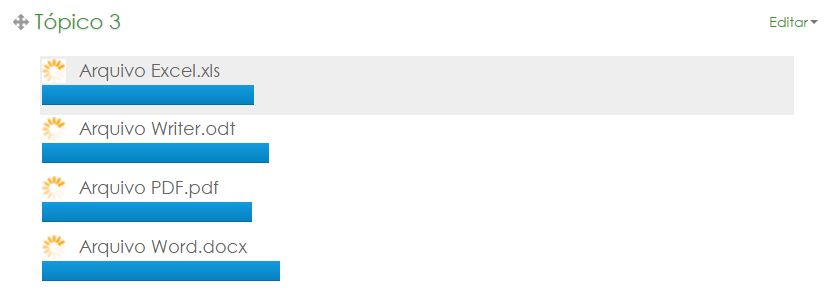
Dessa forma, todos os arquivos são adicionados ao mesmo tempo:
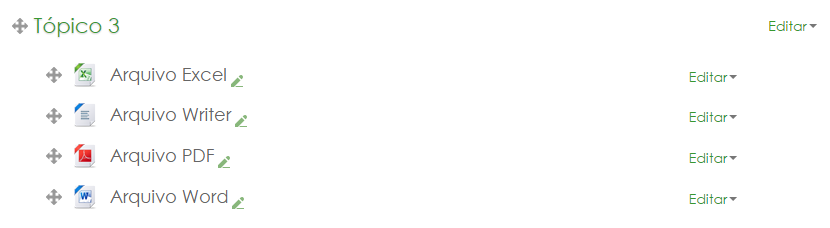
O resultado é o seguinte:
Quando esse método de arrastar e soltar é utilizado, a opção de apresentação automática é selecionada por padrão. Não é necessária nenhuma outra configuração nos parâmetros do arquivo.
| Dica!
Note que o nome do arquivo permanece o mesmo depois do upload. Portanto, para facilitar o trabalho e evitar alterações desnecessárias, antes mesmo do upload já deixe o arquivo nomeado conforme você quer que apareça na sala. |
Adicionando um Arquivo da maneira tradicional
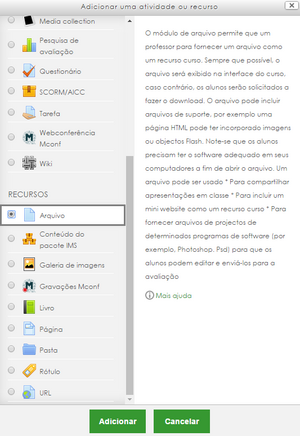
Caminho: Adicionar uma atividade ou recurso > Arquivo. (pode ser feito em qualquer tópico/seção)
Ao selecionar o recurso, basta clicar em "Adicionar". Depois, é necessário configurar as opções de apresentação do arquivo:
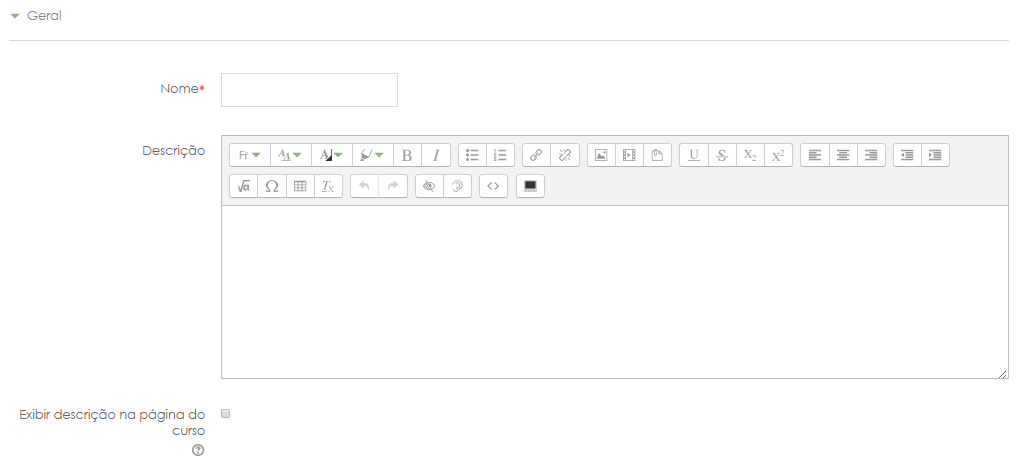
O campo "Nome" é obrigatório. É ele quem vai dizer com qual nome o arquivo vai ser apresentado no corpo da sala.
O campo "Descrição" não é obrigatório. Objetiva apresentar uma descrição sobre o arquivo, como um complemento. A descrição aparecerá no corpo da sala, logo abaixo do nome do arquivo. No entanto, para exibir a descrição, é necessário selecionar a opção "Exibir descrição na página do curso".
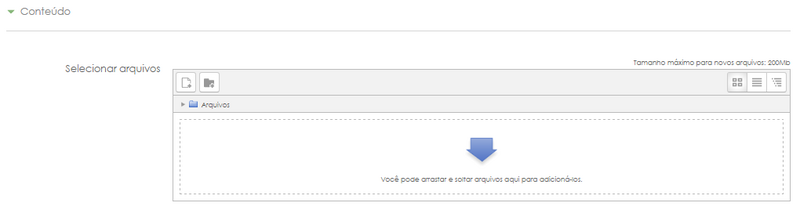
Neste espaço é onde será feito o upload do arquivo. Para isso, basta arrastar e soltar o arquivo no espaço indicado. Note que, embora o console de upload aceite mais de um arquivo, é recomendado que seja feito upload de apenas um. O motivo disso é que no corpo da sala será apresentado apenas um arquivo, sendo necessário dizer qual é o arquivo principal em caso de upload de dois ou mais arquivos.
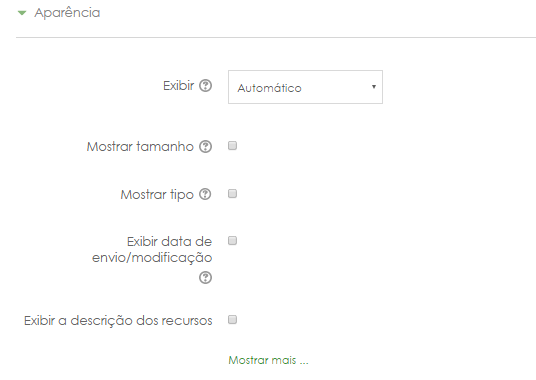
O menu de Aparência indica a forma com que o arquivo será apresentado no corpo da página. Mostra as opções de exibição, o tipo de arquivo e, se o navegador permitir incorporação, determina como o arquivo será exibido.
As opções de exibição podem incluir:
| Automático | A melhor opção de exibição para o tipo de arquivo é selecionado automaticamente (recomendado!) |
| Embed | O arquivo é exibido dentro da página, abaixo da barra de navegação, em conjunto com a descrição do arquivo e todos os blocos |
| Forçar download | O usuário é solicitado a baixar o arquivo |
| Abrir | O arquivo é exibido sozinho na janela do navegador |
| Em uma janela pop up | O arquivo é exibido em uma nova janela do navegador, sem menus ou uma barra de endereços |
As opções:
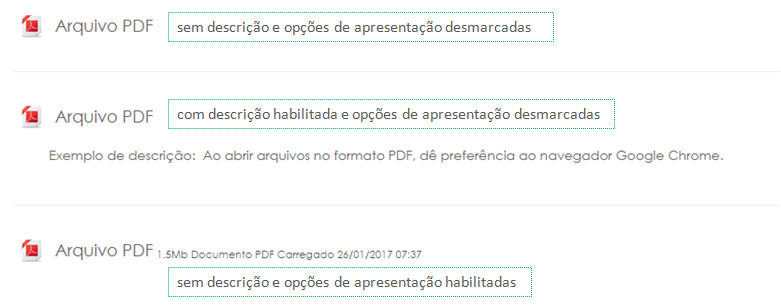
Mostrar tamanho - exibe o tamanho do arquivo (1,5MB, por exemplo);
Mostrar tipo - exibe o tipo do arquivo (Word, PDF);
Exibir data de envio/modificação - exibe a data em que o arquivo foi modificado.
Após configurar esses parâmetros, basta clicar no botão "Salvar e voltar ao curso". O resultado do arquivo no corpo da sala é o seguinte: