Exemplos de objetos HTML
Existem inúmeras formas de melhorar o layout da sala virtual e torná-la visualmente mais atrativa. Dentre essas formas, a utilização de códigos HTML é a maneira mais simples de tornar isso realidade. Entretanto, é necessário entender um pouco de HTML e CSS para criar esses objetos. Para facilitar o trabalho de quem quer melhorar o layout da sua sala, escrevemos os códigos de alguns objetos importantes, bastando apenas copiar e colar no editor de textos, no modo HTML.
Como o tema dos Ambientes Virtuais aqui do IFG utilizam como base o framework Bootstrap, faremos também o uso de suas classes para melhorar ainda mais o visual desses objetos.
Dúvidas sobre como ativar o modo HTML do editor de textos do moodle? Clique aqui!
Videoaula sobre como adicionar objetos HTML na sua sala
Antes de ver os exemplos, recomendamos que acompanhe esta videoaula para aprender como adicionar os objetos HTML na sua sala virtual.
Divisão de conteúdos
Utilizado para separar assuntos ou conteúdos diferentes dentro de um mesmo tópico.
DIV sem sombra
Códigos:
Azul claro:
<div style="background: #1E90FF;"><h4 style="text-align: center; color: #FFF; padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Verde:
<div style="background: #369831;"><h4 style="text-align: center; color: rgb(255, 255, 255); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Azul:
<div style="background: #0000CD;"><h4 style="text-align: center; color: rgb(255, 255, 255); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Cinza:
<div style="background: #808080;"><h4 style="text-align: center; color: rgb(255, 255, 255); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Vermelho:
<div style="background: #B22222;"><h4 style="text-align: center; color: rgb(255, 255, 255); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Amarelo:
<div style="background: #FFD700;"><h4 style="text-align: center; color: rgb(0, 0, 0); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Para utilizar outras cores, basta modificar o atributo "background" para o código hexadecimal da cor desejada. Clique aqui e confira uma lista de cores e seus respectivos códigos hexadecimais.
DIV com sombra
Códigos:
Verde:
<div style="background: #369831; box-shadow: 0 10px 6px -6px #aaa;"><h4 style="text-align: center; color: rgb(255, 255, 255); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Azul:
<div style="background: #0000CD; box-shadow: 0 10px 6px -6px #aaa;"><h4 style="text-align: center; color: rgb(255, 255, 255); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Cinza:
<div style="background: #808080; box-shadow: 0 10px 6px -6px #aaa;"><h4 style="text-align: center; color: rgb(255, 255, 255); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Vermelho:
<div style="background: #B22222; box-shadow: 0 10px 6px -6px #aaa;"><h4 style="text-align: center; color: rgb(255, 255, 255); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Amarelo:
<div style="background: #FFD700; box-shadow: 0 10px 6px -6px #aaa;"><h4 style="text-align: center; color: rgb(0, 0, 0); padding: 6px;"><b>Fóruns de comunicação</b></h4></div>
Para utilizar outras cores, basta modificar o atributo "background" para o código hexadecimal da cor desejada. Clique aqui e confira uma lista de cores e seus respectivos códigos hexadecimais.
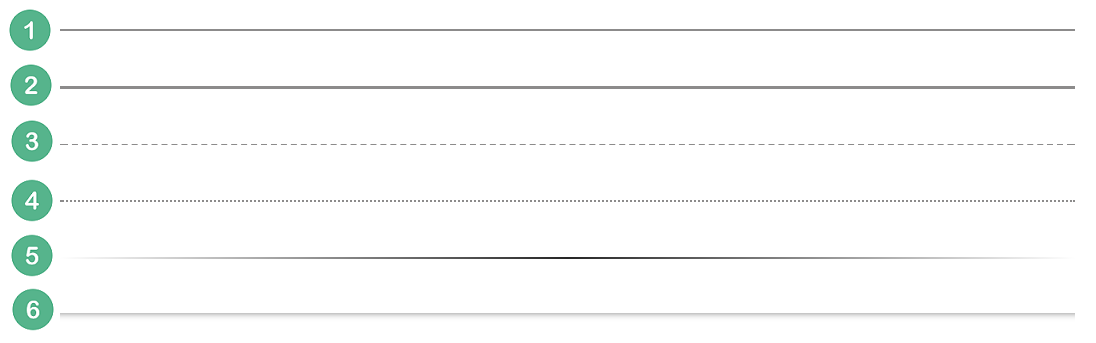
Separadores horizontais
Utilizado para separar assuntos ou conteúdos diferentes dentro de um mesmo tópico.
Códigos:
Separador 1 (simples 1px):
<hr style="background-color: #fff; border-top: 1px solid #8c8b8b;">
Separador 2 (simples 2px):
<hr style="background-color: #fff; border-top: 2px solid #8c8b8b;">
Separador 3 (dashed):
<hr style="background-color: #fff; border-top: 2px dashed #8c8b8b;">
Separador 4 (dotted):
<hr style="border-top: 2px dotted #8c8b8b;">
Separador 5 (gradient)
<hr style="border:0; height: 2px; background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.85), rgba(0, 0, 0, 0));">
Separador 6 (shadow)
<hr style="height: 12px; border: 0; box-shadow: inset 0 12px 12px -12px rgba(0, 0, 0, 0.5);">
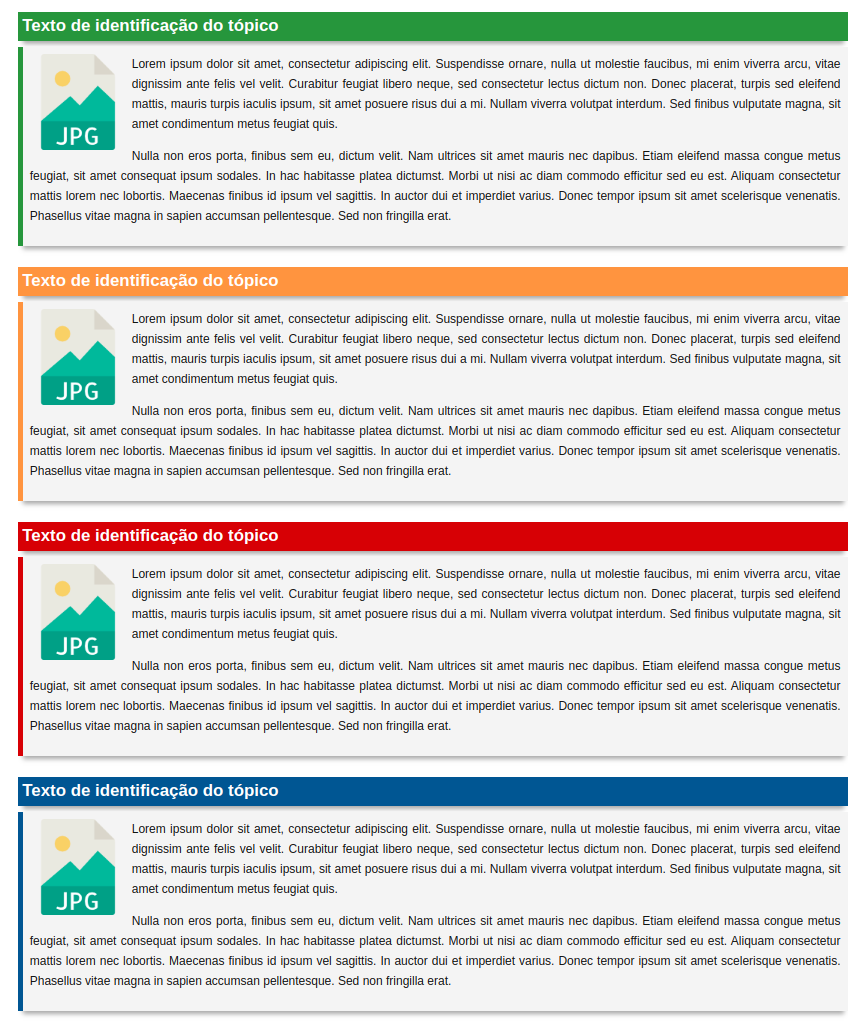
Cabeçalho do tópico ou seção
Consiste em uma forma interessante de descrever os objetivos daquele tópico de estudo.
Códigos:
Tópico verde
<div style="background: #369831; box-shadow: 0 10px 6px -6px #aaa;">
<h4 style="color: #fff; padding:6px;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="color: #101010; font-size: 16px; line-height: 1.7; background-color: #f4f4f4; border-left: 6px solid #369831; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;"><p style="text-align: justify;">
<img src="http://ead.ifg.edu.br/draftfile.php/15/user/draft/603353277/jpg.png" alt="Imagem JPEG" width="128" height="128" class="img-responsive atto_image_button_left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis. </p><p style="text-align: justify;">Nulla non eros porta, finibus sem eu, dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Tópico laranja
<div style="background: #ff9933; box-shadow: 0 10px 6px -6px #aaa;">
<h4 style="color: #fff; padding:6px;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="border-left: 6px solid #ff9933; color: #101010; font-size: 16px; line-height: 1.7; background-color: #f4f4f4; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;"><p style="text-align: justify;"><p style="text-align: justify;">
<img src="http://ead.ifg.edu.br/draftfile.php/15/user/draft/38663230/jpg.png" alt="Imagem JPEG" width="128" height="128" class="img-responsive atto_image_button_left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis. </p><p style="text-align: justify;">Nulla non eros porta, finibus sem eu, dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Tópico vermelho
<div style="background: #CD0000; box-shadow: 0 10px 6px -6px #aaa;">
<h4 style="color: #fff; padding:6px;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="border-left: 6px solid #CD0000; color: #101010; font-size: 16px; line-height: 1.7; background-color: #f4f4f4; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;"><p style="text-align: justify;"><p style="text-align: justify;">
<img src="http://ead.ifg.edu.br/draftfile.php/15/user/draft/493242493/jpg.png" alt="Imagem JPEG" width="128" height="128" class="img-responsive atto_image_button_left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis. </p><p style="text-align: justify;">Nulla non eros porta, finibus sem eu, dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Tópico azul
<div style="background: #245196; box-shadow: 0 10px 6px -6px #aaa;">
<h4 style="color: #fff; padding: 6px;"><b>Texto de identificação do tópico</b></h4>
</div>
<div style="border-left: 6px solid #245196; color: #101010; font-size: 16px; line-height: 1.7; background-color: #f4f4f4; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;"><p style="text-align: justify;"><p style="text-align: justify;">
<img src="http://ead.ifg.edu.br/draftfile.php/15/user/draft/864091640/jpg.png" alt="Imagem JPEG" width="128" height="128" class="img-responsive atto_image_button_left">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare, nulla ut molestie faucibus, mi enim viverra arcu, vitae dignissim ante felis vel velit. Curabitur feugiat libero neque, sed consectetur lectus dictum non. Donec placerat, turpis sed eleifend mattis, mauris turpis iaculis ipsum, sit amet posuere risus dui a mi. Nullam viverra volutpat interdum. Sed finibus vulputate magna, sit amet condimentum metus feugiat quis. </p><p style="text-align: justify;">Nulla non eros porta, finibus sem eu, dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
As alterações dos textos (identificação do tópico e descrição) e da imagem, podem ser feitos através da interface visual do editor de textos de sua preferência. Atente-se ao tamanho da imagem, caso contrário, ela poderá ficar desproporcional ao tamanho do texto. Como referência, esta imagem de exemplo tem 128 pixels de largura e 128 pixels de altura.
Para utilizar outras cores, basta modificar o atributo "background" para o código hexadecimal da cor desejada. Clique aqui e confira uma lista de cores e seus respectivos códigos hexadecimais.
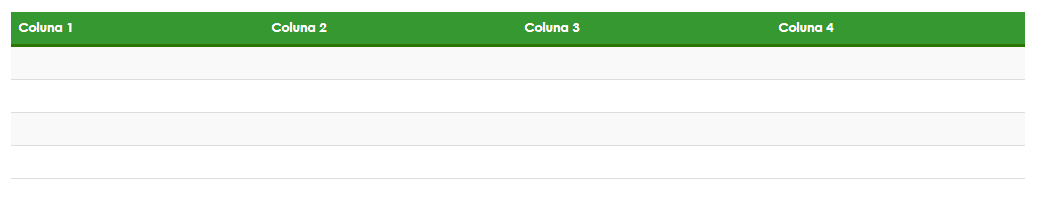
Tabela estilizada
É utilizada para organizar informações, como por exemplo: mural de avisos, datas de atividades, horários de atendimento, dentre outros.
Código:
<table class="table table-hover table-striped">
<thead>
<tr style="background-color: #369831; border-bottom: 4px solid #2C7500;">
<th><span style="color: #ffffff;">Coluna 1</span></th>
<th><span style="color: #ffffff;">Coluna 2</span></th>
<th><span style="color: #ffffff;">Coluna 3</span></th>
<th><span style="color: #ffffff;">Coluna 4</span></th>
</tr>
</thead>
<tbody>
<tr>
<td><br></td>
<td><br></td>
<td><br></td>
<td><br></td>
</tr>
<tr style="border-bottom: 1px solid #ddd;">
<td><br></td>
<td><br></td>
<td><br></td>
<td><br></td>
</tr>
<tr>
<td><br></td>
<td><br></td>
<td><br></td>
<td><br></td>
</tr>
<tr style="border-bottom: 1px solid #ddd;">
<td><br></td>
<td><br></td>
<td><br></td>
<td><br></td>
</tr>
</tbody>
</table>
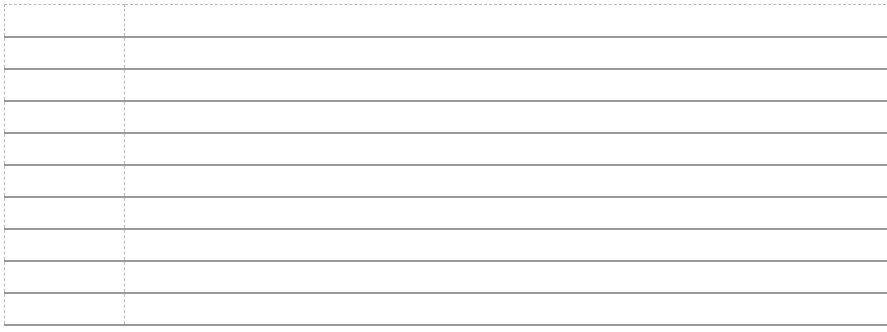
Tabela simples
Código:
<table class="table" style="width: 100%; font-size: 17px; color: #101010;">
<tbody>
<tr style="border-bottom: 2px solid #999;">
<td width="120px;"></td>
<td></td>
</tr>
<tr style="border-bottom: 2px solid #999;">
<td width="120px;"></td>
<td></td>
</tr>
<tr style="border-bottom: 2px solid #999;">
<td width="120px;"></td>
<td></td>
</tr>
<tr style="border-bottom: 2px solid #999;">
<td width="120px;"></td>
<td></td>
</tr>
<tr style="border-bottom: 2px solid #999;">
<td width="120px;"></td>
<td></td>
</tr>
<tr style="border-bottom: 2px solid #999;">
<td width="120px;"></td>
<td></td>
</tr>
<tr style="border-bottom: 2px solid #999;">
<td width="120px;"></td>
<td></td>
</tr>
</tbody>
</table>
Alertas e avisos
Utilizados para dar ênfase a alguma informação ou aviso aos alunos. Por exemplo: dizer que a atividade foi concluída; leitura de determinado tópico foi finalizada; aprovação ou reprovação em determinada atividade; dentre outros.
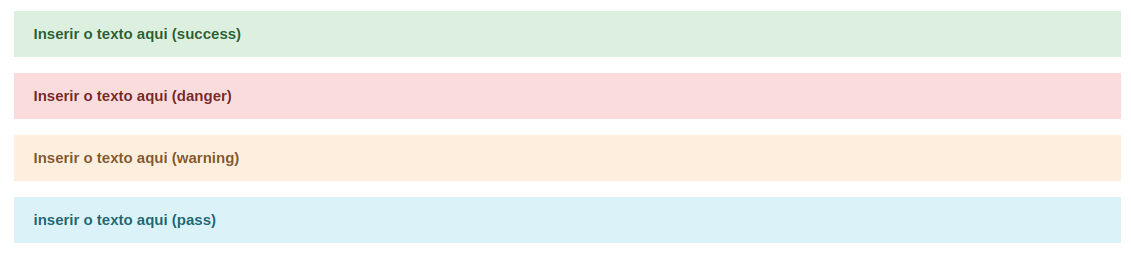
Alertas com pouco texto
Códigos:
Success
<div class="alert alert-success" role="alert"><b>Inserir o texto aqui (success)</b></div>
Danger
<div class="alert alert-danger" role="alert"><b>Inserir o texto aqui (danger)</b></div>
Warning
<div class="alert alert-warning" role="alert"><b>Inserir o texto aqui (warning)</b></div>
Pass
<div class="alert alert-info" role="alert"><b>inserir o texto aqui (pass)</b></div>
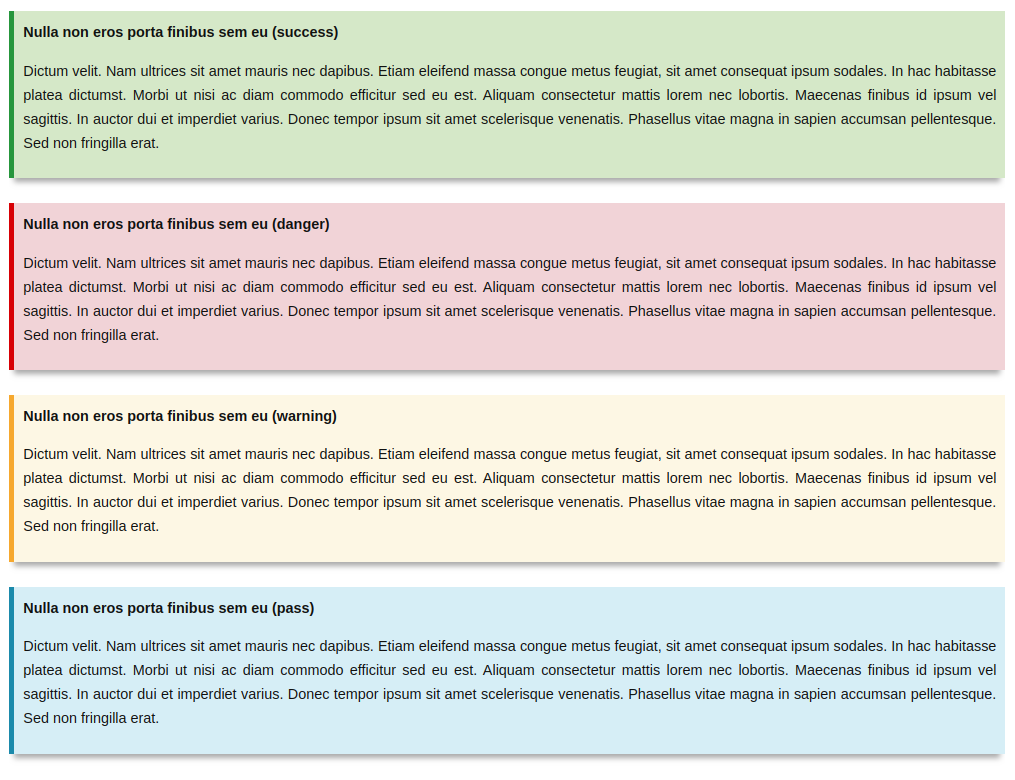
Alertas com mais texto
Success
<div style="background: #d6e9c6; color: #101010; font-size: 16px; line-height: 1.7; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa; border-left: 6px solid #369831;">
<p style="text-align: justify;"><b>Nulla non eros porta finibus sem eu</b></p><p style="text-align: justify;">Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.
</p>
</div>
Danger
<div style="background: #eed3d7; border-left: 6px solid #CD0000; color: #101010; font-size: 16px; line-height: 1.7; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
<p style="text-align: justify;"><b>Nulla non eros porta finibus sem eu</b></p><p style="text-align: justify;">Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.
</p>
</div>
Warning
<div style="background: #fcf8e3; border-left: 6px solid #EEAD0E; color: #101010; font-size: 16px; line-height: 1.7; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
<p style="text-align: justify;"><b>Nulla non eros porta finibus sem eu</b></p><p style="text-align: justify;">Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.
</p>
</div>
Pass
<div style="background: #bce8f1; border-left: 6px solid #3a87ad; color: #101010; font-size: 16px; line-height: 1.7; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
<p style="text-align: justify;"><b>Nulla non eros porta finibus sem eu</b></p><p style="text-align: justify;">Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.
</p>
</div>
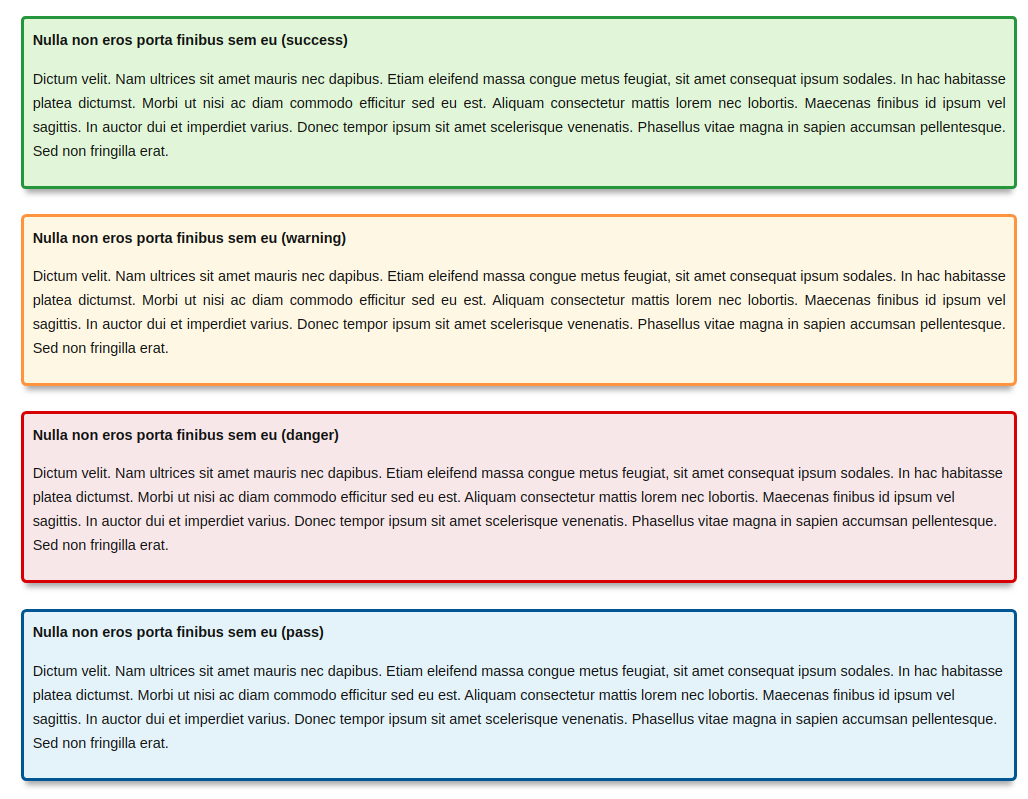
Alertas ou informações em destaque
Success
<div style="background: #d0f1bc9c; border-width: 3px 3px 3px 3px; border-style: solid; border-color: #369831; border-radius: 5px; line-height: 1.7; color: #101010; font-size: 16px; text-align: justify; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
<p><b>Nulla non eros porta finibus sem eu (success)</b></p>
<p>Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem
nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Warning
<div style="background: #fcf8e3; border-width: 3px 3px 3px 3px; border-style: solid; border-color: #ff9933; border-radius: 6px; line-height: 1.7; color: #101010; font-size: 16px; text-align: justify; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
<p><b>Nulla non eros porta finibus sem eu (warning)</b></p>
<p>Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem
nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Danger
<div style="background: #eed3d78c; border-width: 3px 3px 3px 3px;border-style: solid;border-color: #CD0000; border-radius: 6px; line-height: 1.7; color: #101010; font-size: 16px; text-align: jusfity; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
<p><b>Nulla non eros porta finibus sem eu (danger)</b></p>
<p>Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem
nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Pass
<div style="background: #d9edf7ad; border-width: 3px 3px 3px 3px; border-style: solid;border-color: #245196; border-radius: 6px; line-height: 1.7; color: #101010; font-size: 16px; text-align: jusfity; padding: 10px 10px; position: relative; margin-bottom: 15px; box-shadow: 0 10px 6px -6px #aaa;">
<p><b>Nulla non eros porta finibus sem eu (pass)</b></p>
<p>Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem
nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
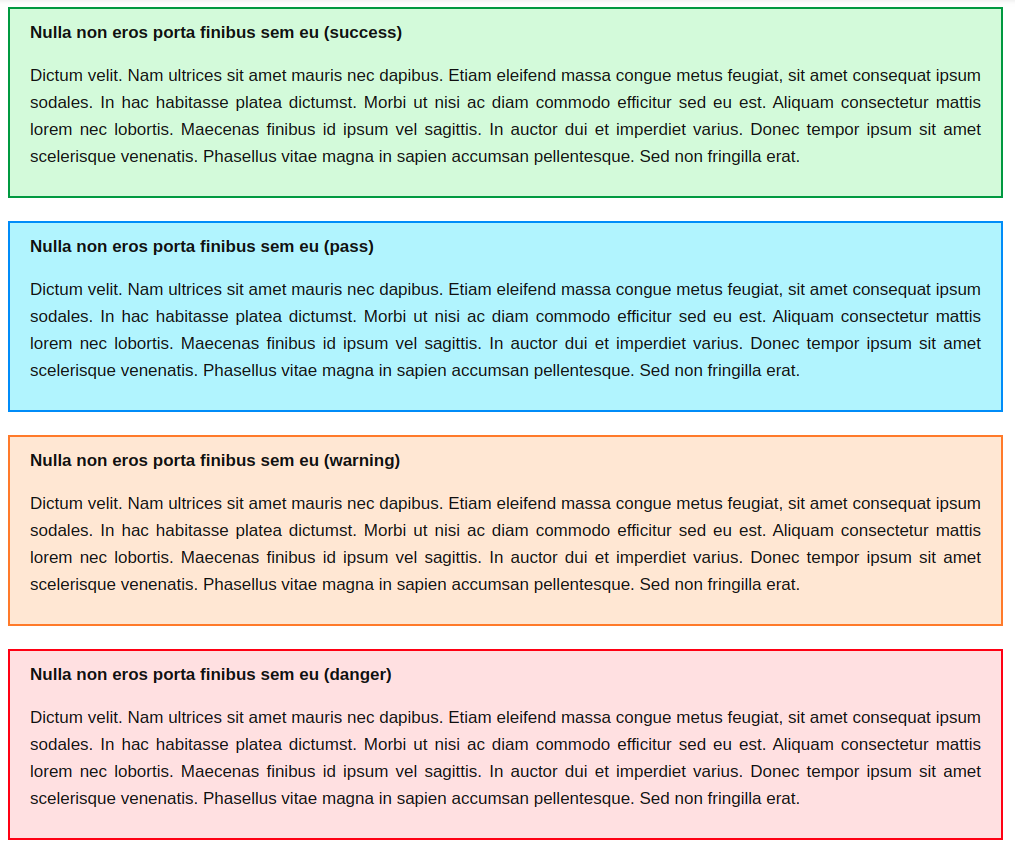
Mais alertas ou informações em destaque
Success
<div style="font-size: 17px;line-height: 1.6; text-align: justify; background: #bef3ff; color: #101010; padding: 10px 20px; margin-bottom: 10px; border: 2px solid #0089ff">
<p><b>Nulla non eros porta finibus sem eu (pass)</b></p>
<p>Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem
nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Warning
<div style="font-size: 17px;line-height: 1.6;text-align: justify;background: #ffe8d1;color: #101010;padding: 10px 20px;margin-bottom: 10px;border: 2px solid #ff8100;">
<p><b>Nulla non eros porta finibus sem eu (warning)</b></p>
<p>Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem
nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Danger
<div style="font-size: 17px;line-height: 1.6;text-align: justify;background: #ffe1e1;color: #101010;padding: 10px 20px;margin-bottom: 10px;border: 2px solid #ff0000;">
<p><b>Nulla non eros porta finibus sem eu (danger)</b></p>
<p>Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem
nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>
Pass
<div style="font-size: 17px;line-height: 1.6; text-align: justify; background: #bef3ff; color: #101010; padding: 10px 20px; margin-bottom: 10px; border: 2px solid #0089ff">
<p><b>Nulla non eros porta finibus sem eu (pass)</b></p>
<p>Dictum velit. Nam ultrices sit amet mauris nec dapibus. Etiam eleifend massa congue metus feugiat, sit amet consequat ipsum sodales. In hac habitasse platea dictumst. Morbi ut nisi ac diam commodo efficitur sed eu est. Aliquam consectetur mattis lorem
nec lobortis. Maecenas finibus id ipsum vel sagittis. In auctor dui et imperdiet varius. Donec tempor ipsum sit amet scelerisque venenatis. Phasellus vitae magna in sapien accumsan pellentesque. Sed non fringilla erat.</p>
</div>